css-note-1

初识CSS
- CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来。
1 |
|
1 | @charset "utf-8"; |
使用CSS
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
- 外部引用 - 使用外部 CSS 文件
最好的方式是通过外部引用CSS文件.
id 和 class 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示。
盒模型的使用
1 | <!doctype html> |
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
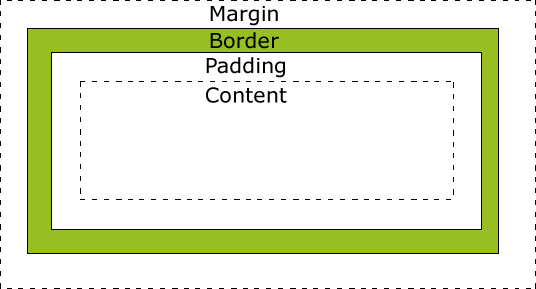
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
网页布局模型和三种定位
1 | <!doctype html> |
CSS Position(定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
1 | div.static { |
fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
1 | p.pos_fixed |
relative 定位
相对定位元素的定位是相对其正常位置。
1 | h2.pos_left |
相对定位元素经常被用来作为绝对定位元素的容器块。
absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
1 | h2 |
-
absolute 定位使元素的位置与文档流无关,因此不占据空间。
-
absolute 定位的元素和其他元素重叠。
sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
1 | div.sticky { |
CSS定位属性
| 属性 | 说明 | 值 | CSS版本 |
|---|---|---|---|
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 | auto length % inherit |
2 |
| clip | 剪辑一个绝对定位的元素 | shape auto inherit |
2 |
| cursor | 显示光标移动到指定的类型 | url auto crosshair default pointer move e-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize text wait help |
2 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 | auto length % inherit |
2 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 | auto hidden scroll visible inherit |
2 |
| overflow-y | 指定如何处理顶部/底部边缘的内容溢出元素的内容区域 | auto hidden scroll visible no-display no-content |
2 |
| overflow-x | 指定如何处理右边/左边边缘的内容溢出元素的内容区域 | auto hidden scroll visible no-display no-content |
2 |
| position | 指定元素的定位类型 | absolute fixed relative static inherit |
2 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 | auto length % inherit |
2 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 | auto length % inherit |
2 |
| z-index | 设置元素的堆叠顺序 | number auto inherit |
2 |
元素的分类
1 | <!doctype html> |
CSS Display(显示) 与 Visibility(可见性)
- display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
1 | h1.hidden {visibility:hidden;} |
display改变一个元素显示
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
1 | h1.hidden {display:none;} |
可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
下面的示例把列表项显示为内联元素:
1 | li {display:inline;} |
下面的示例把span元素作为块元素:
1 | span {display:block;} |
- Title: css-note-1
- Author: Charles
- Created at : 2022-12-29 10:48:49
- Updated at : 2023-08-18 09:14:15
- Link: https://charles2530.github.io/2022/12/29/css-note-1/
- License: This work is licensed under CC BY-NC-SA 4.0.