
hexo_instruction

Hexo博客搭建指南及避坑
Hexo简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。
而且hexo有一个显著的优势是不会使你的文章突然被网站管理员删除了,那真是惨痛的教训~
Hexo博客搭建流程
Hexo搭建博客千篇一律,而且过程比较简单,在此放几个链接给大家使用:
hexo官方文档
陈gg的搭建博客
腾讯云
Hexo+GitHub Page搭建技术博客
PS:最好用的教程还是hexo的官网(确信)
Hexo配置设置
本人使用的是redefine主题,个人觉得redefine主题的官方文档还是很好用的。(主要真的很好看)
hexo-theme-redefine
除此之外,还要给大家推荐一个整活的博客:Hexo 博客美化合集(不断更新) ,笔者博客在点击时出现的爱心就是来自于这篇博客的杰作,真的很好看,由于本人不太喜欢花里胡哨的玩法,所以并没有使用很多,但大家可以凭借自己的兴趣设置。
一个很好看但笔者没有采纳的玩法:hexo 个性化 - next 主题动态显示 subtitle
图表玩法:在 Hexo 中插入 Chart 动态图表 | 岛 (gitee.io)
修改文底丑陋的power by:powered by的logo栏更改以及注意事项解决hexo配置gitalk评论系统NetWork问题:(改了一天没有成功,暂时放弃,所以如果要评论需要科学上网)
Hexo博客部署Gitalk评论踩坑评论 ,
🌐 Gitalk-基于Github项目issue的评论系统在博客系统中实践
gitalk 403、Error_Validation_Failed以及Network Error问题解决
最后解决:使用 Utterances 作为静态博客的评论插件 - roife 的博客 | Roife Blog (roife永远滴神!!)
一些奇怪的bug
1.记得将GitHub默认分支设置为master
由于美国的一些政治因素,GitHub在2020年将默认分支由多年来一直使用的master改为了main,这导致了学习2020年10月之前的博客教程时,现在的用户需要考虑默认分支不同导致的潜在问题。因此,直接将自己GitHub账户的默认分支改为master即可与大家保持一致,避免无谓的bug。
2.修改对照_config.yml文件
在编写博客前,我一直以为我的blog文件里有两个_config.yml文件,但其实起作用的有三个,分别在
根目录、\themes\主题\和\node_modules\hexo-theme-主题\三个,笔者当时就是由于没有注意到第三个配置文件,导致一顿操作猛如虎,最后看看生成的网站没有一丝丝变化~
3.一个经典错误的另一花样
folding code
YAMLException: can not read a block mapping entry; a multiline key may not be an implicit key at line x, column y:
这个错误的经典原因是hexo的yml配置文件 冒号后面少了空格
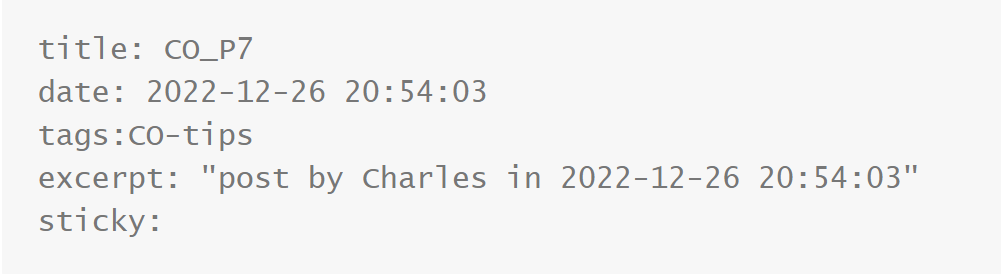
例如下图
这个的错误就是在tags后面的冒号后少了一个空格
但!!!我在搭建中玩出了新花样的错误(报错相同qwq)

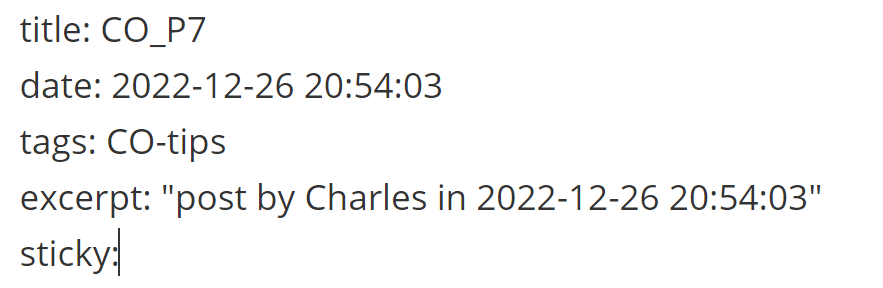
乍一看我的文档似乎没有任何区别,而且报错行数非常奇怪(我到现在都清楚记得在第28行,但不知道为什么),最后在我的痛苦摸索下发现原因居然是

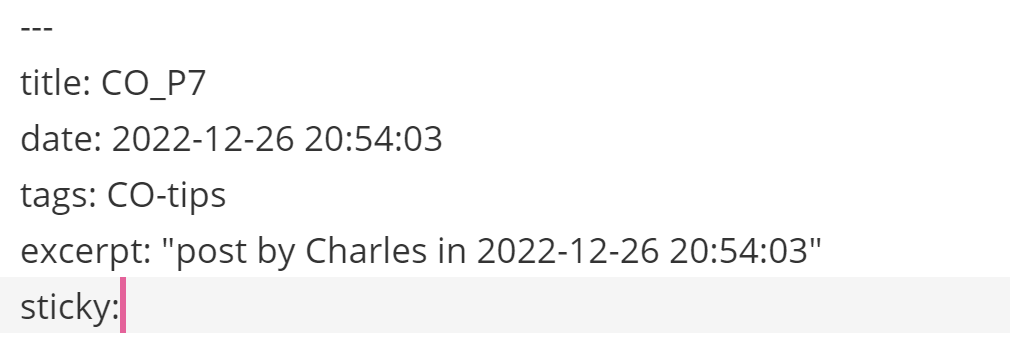
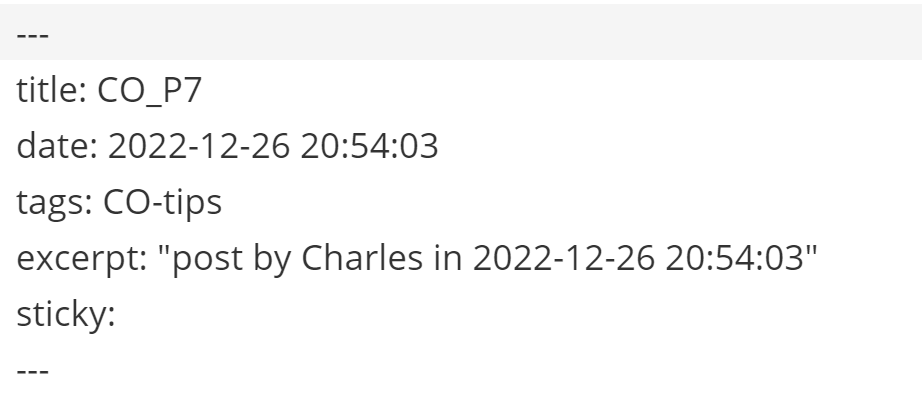
打开源码发现开头少了一个---
正确如下:

这个错误我觉得很玄学,在此记录!!
后记
我居然在写了四十多篇博客后才想起来写这样一片引路文(虽然实际开站才三天),特此置顶,希望为每个有兴趣做自己博客网站的朋友指路,也欢迎大家找我和我互添友链!!!
由于笔者知识量有限,上文必定有不够完善的地方,希望大家理解。假如有所错漏,希望大家联系我修改,以免误导他人。
这篇博客远非尽善尽美,笔者也只是提供了若干其他博客资源和自己亲历的坑,本文章在笔者后续了解后会持续更新内容!
- Title: hexo_instruction
- Author: Charles
- Created at : 2022-12-29 14:14:27
- Updated at : 2023-08-19 20:33:47
- Link: https://charles2530.github.io/2022/12/29/hexo-instruction/
- License: This work is licensed under CC BY-NC-SA 4.0.




