
JavaScript-note-9

JavaScript HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
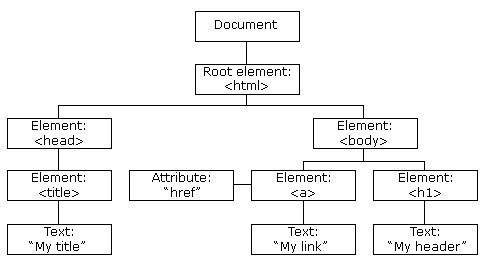
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
改变 HTML
改变 HTML 输出流
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
改变 HTML 内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。如需改变 HTML 元素的内容,请使用这个语法:
1 | document.getElementById(id).innerHTML=新的 HTML |
改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
1 | document.getElementById(id).attribute=新属性值 |
改变CSS
改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
1 | document.getElementById(id).style.property=新样式 |
DOM 事件
onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。onload 和 onunload 事件可用于处理 cookie。
1 | <body onload="checkCookies()"> |
onchange 事件
onchange 事件常结合对输入字段的验证来使用。
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数。
1 | <input type="text" id="fname" |
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
DOM EventListener
addEventListener() 方法
addEventListener() 方法用于向指定元素添加事件句柄。addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。你可以向一个元素添加多个事件句柄。你可以向同个元素添加多个同类型的事件句柄,如:两个 “click” 事件。你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。你可以使用 removeEventListener() 方法来移除事件的监听。
语法
1 | element.addEventListener(event, function, useCapture); |
-
第一个参数是事件的类型 (如 “click” 或 “mousedown”).
-
第二个参数是事件触发后调用的函数。
-
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
DOM 元素 (节点)
appendChild()
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
insertBefore()
以上的实例我们使用了 appendChild() 方法,它用于添加新元素到尾部。如果我们需要将新元素添加到开始位置,可以使用 insertBefore() 方法:
1 | <div id="div1"> |
replaceChild()
我们可以使用 replaceChild() 方法来替换 HTML DOM 中的元素。
DOM 集合(Collection)
HTMLCollection 对象
getElementsByTagName() 方法返回 HTMLCollection对象。
HTMLCollection 对象类似包含 HTML 元素的一个数组。
HTMLCollection 对象 length 属性
HTMLCollection 对象的 length 属性定义了集合中元素的数量。
DOM 节点列表
NodeList 对象 length 属性
NodeList 对象 length 属性定义了节点列表中元素的数量。
HTMLCollection 与 NodeList 的区别
-
HTMLCollection 是 HTML 元素的集合。NodeList 是一个文档节点的集合。
-
NodeList 与 HTMLCollection 都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, …) 来获取元素。
-
NodeList 与 HTMLCollection 都有 length 属性。
-
HTMLCollection 元素可以通过 name,id 或索引来获取。NodeList 只能通过索引来获取。
-
只有 NodeList 对象有包含属性节点和文本节点。
- Title: JavaScript-note-9
- Author: Charles
- Created at : 2023-08-18 16:37:00
- Updated at : 2023-08-18 17:57:04
- Link: https://charles2530.github.io/2023/08/18/javascript-note-9/
- License: This work is licensed under CC BY-NC-SA 4.0.



