vue3-note-1

Vue3介绍
vue3系列主要介绍一些vue2有所不同的特点
Vue 3是一种流行的JavaScript框架Vue.js的最新版本。它于2020年9月正式发布,并带来了许多新功能和改进。Vue 3的主要目标是提供更好的性能、更好的开发体验和更小的包大小。
Vue3 起步
目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:assets: 放置一些图片,如logo等。components: 目录里面放了一个组件文件,可以不用。App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。main.js: 项目的核心文件。index.css: 样式文件。 |
| static | 静态资源目录,如图片、字体等。 |
| public | 公共资源目录。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
| dist | 使用 npm run build 命令打包后会生成该目录。 |
应用创建
Vue3 中的应用是通过使用 createApp 函数来创建的,语法格式如下:
1 | const app = Vue.createApp({ /* 选项 */ }) |
传递给 createApp 的选项用于配置根组件。在使用 mount() 挂载应用时,该组件被用作渲染的起点。
1 | Vue.createApp(HelloVueApp).mount('#hello-vue') |
createApp 的参数是根组件(HelloVueApp),在挂载应用时,该组件是渲染的起点。
一个应用需要被挂载到一个 DOM 元素中,以上代码使用 mount(’#hello-vue’) 将 Vue 应用 HelloVueApp 挂载到 <div id=“hello-vue”></div> 中。
1 | <div id="hello-vue" class="demo"> |
mount(’#hello-vue’) 将 Vue 应用 HelloVueApp 挂载到 <div id=“hello-vue”></div> 中。{{ }} 用于输出对象属性和函数返回值。 对应应用中 message 的值。
data 选项
data 选项是一个函数。Vue 在创建新组件实例的过程中调用此函数。它应该返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中
1 | const app = Vue.createApp({ |
方法
我们可以在组件中添加方法,使用 methods 选项,该选项包含了所需方法的对象。
以下实例我们添加了 methods 选项,选项中包含了 increment() 方法:
1 | const app = Vue.createApp({ |
Vue3 指令
使用方法和vue2基本相同
| 指令 | 描述 |
|---|---|
v-bind |
用于将 Vue 实例的数据绑定到 HTML 元素的属性上。 |
v-if |
用于根据表达式的值来条件性地渲染元素或组件。 |
v-show |
v-show 是 Vue.js 提供的一种指令,用于根据表达式的值来条件性地显示或隐藏元素。 |
v-for |
用于根据数组或对象的属性值来循环渲染元素或组件。 |
v-on |
用于在 HTML 元素上绑定事件监听器,使其能够触发 Vue 实例中的方法或函数。 |
v-model |
用于在表单控件和 Vue 实例的数据之间创建双向数据绑定。 |
Vue3 组合式 API
Vue3 组合式 API(Composition API) 主要用于在大型组件中提高代码逻辑的可复用性。传统的组件随着业务复杂度越来越高,代码量会不断的加大,整个代码逻辑都不易阅读和理解。
Vue3 使用组合式 API 的地方为 setup。在 setup 中,我们可以按逻辑关注点对部分代码进行分组,然后提取逻辑片段并与其他组件共享代码。因此,组合式 API(Composition API) 允许我们编写更有条理的代码。
组件使用对比
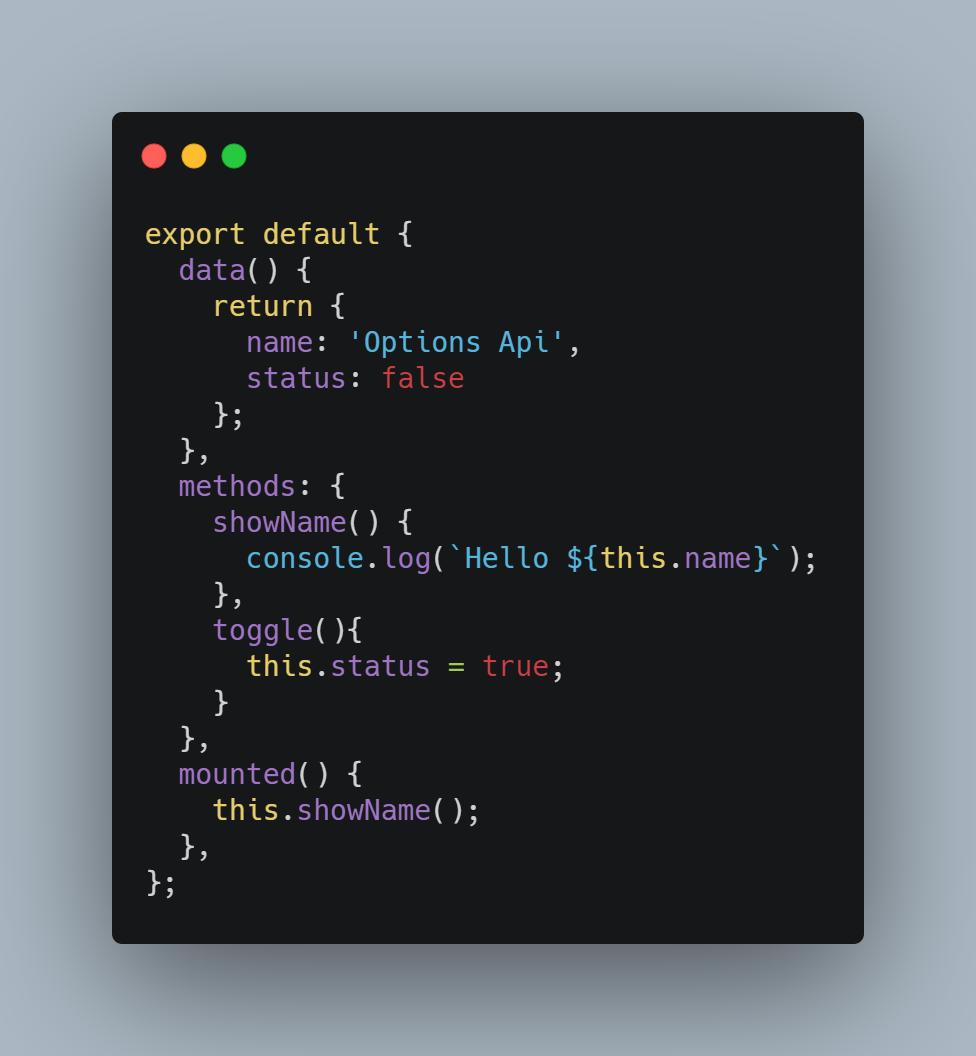
传统组件

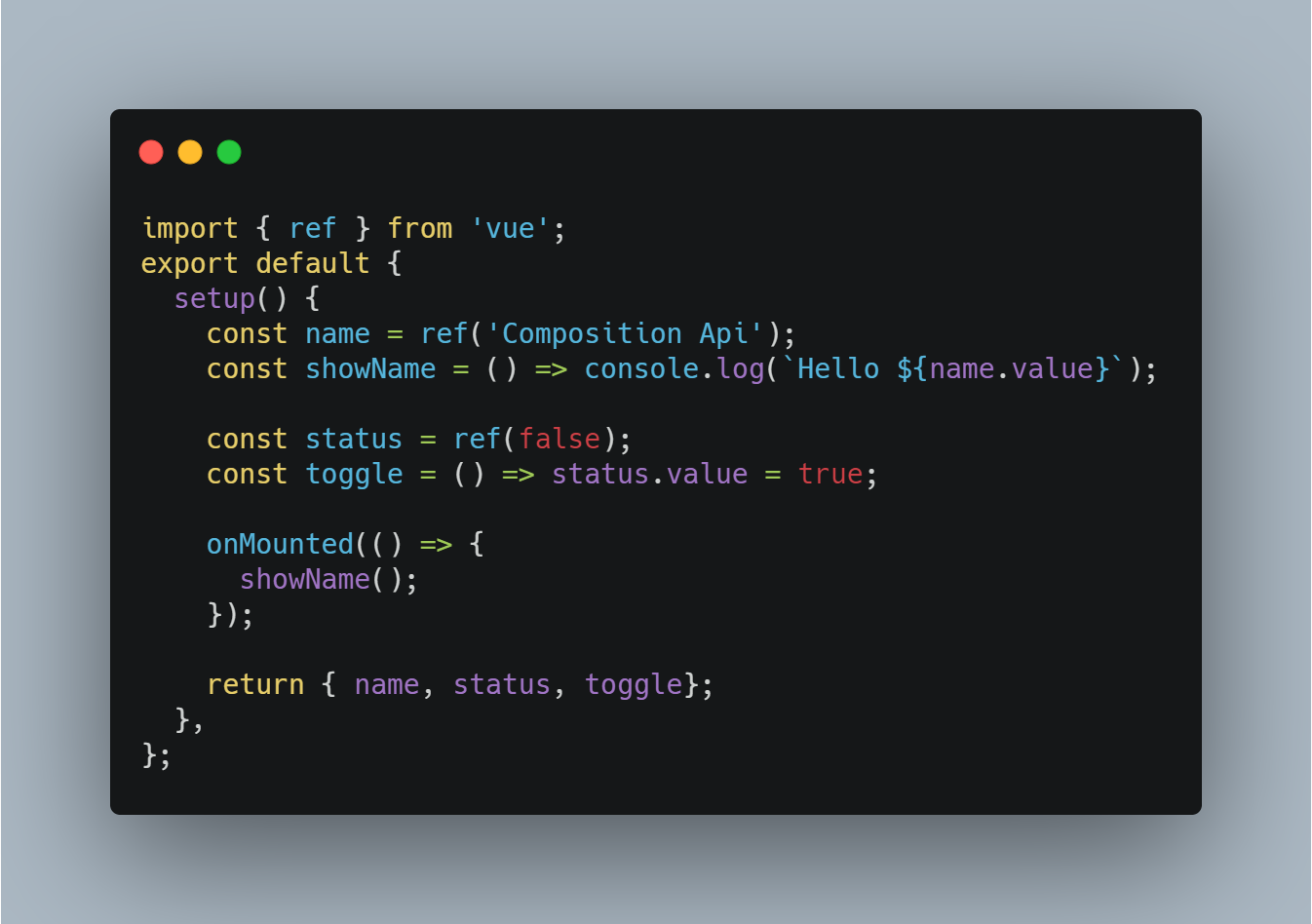
组合式 API

setup 组件
setup() 函数在组件创建 created() 之前执行。setup() 函数接收两个参数 props 和 context。第一个参数 props,它是响应式的,当传入新的 prop 时,它将被更新。第二个参数 context 是一个普通的 JavaScript 对象,它是一个上下文对象,暴露了其它可能在 setup 中有用的值。
在 setup 中你应该避免使用 this,因为它不会找到组件实例。setup 的调用发生在 data property、computed property 或 methods 被解析之前,所以它们无法在 setup 中被获取。
在 Vue 3.0 中,我们可以通过一个新的 ref 函数使任何响应式变量在任何地方起作用,如下所示:
1 | import { ref } from 'vue' |
ref() 函数可以根据给定的值来创建一个响应式的数据对象,返回值是一个对象,且只包含一个 .value 属性。
在 setup() 函数内,由 ref() 创建的响应式数据返回的是对象,所以需要用 .value 来访问。
1 | //APP.vue |
Vue3 创建单文件组件(SFC)
Vue 的单文件组件 (即 *.vue 文件,英文 Single-File Component,简称 SFC) 是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。在 Vue3 中,你可以使用 .vue 文件来创建单文件组件(Single File Components, SFCs),这个文件包含了组件的模板、JavaScript 代码以及 CSS 样式。
现在我们将删除通过 npm init vue@latest 命令创建的实例项目中的所有内容,以便在 Vue 中创建自己的简单网页。在我们开始编写代码之前,删除 <template>、<script> 和 <style> 标签内的所有内容,以及任何像 setup 或 scoped 这样的属性。
1 | //main.js |
1 | //APP.vue |
1 | //./components/HelloRunoob.vue |
- Title: vue3-note-1
- Author: Charles
- Created at : 2023-08-18 19:46:23
- Updated at : 2023-08-19 13:54:14
- Link: https://charles2530.github.io/2023/08/18/vue3-note-1/
- License: This work is licensed under CC BY-NC-SA 4.0.