基础控件
Text
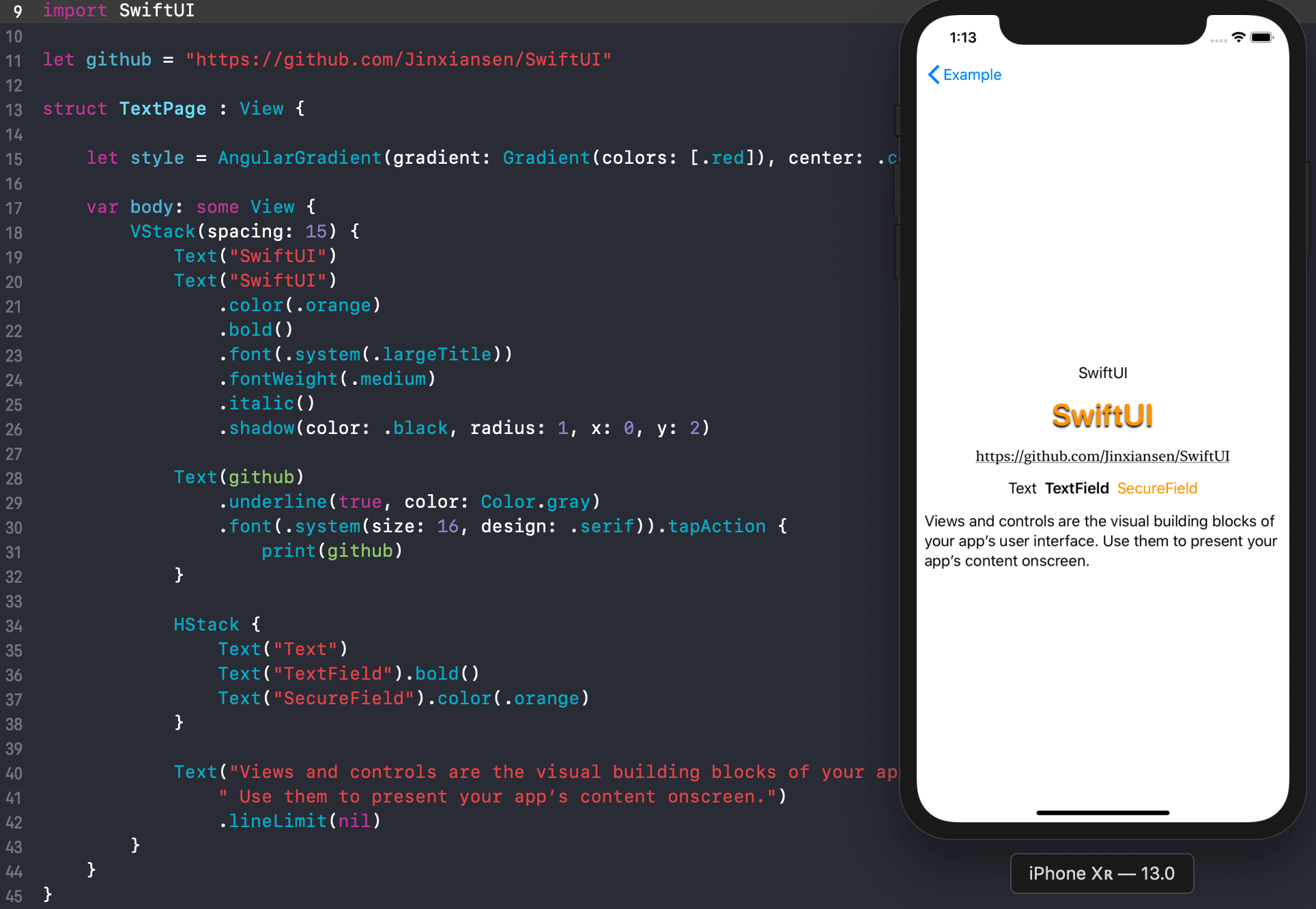
Text 用来展示一行或多行的文本内容,效果等同于 UILabel,但更加优秀。
如果要创建 Text, 只需通过 Text("SwiftUI") 即可创建;
采用链式语法,也可以为文本添加多项属性,如字体、颜色、阴影、上左下右的间距等。
示例:
1
2
3
4
5
6
7
| Text("SwiftUI")
.foregroundColor(.orange)
.bold()
.font(.system(.largeTitle))
.fontWeight(.medium)
.italic()
.shadow(color: .black, radius: 1, x: 0, y: 2)
|

HStack 和 VStack 控件用于承载多个视图,在后面会提到。
TextField
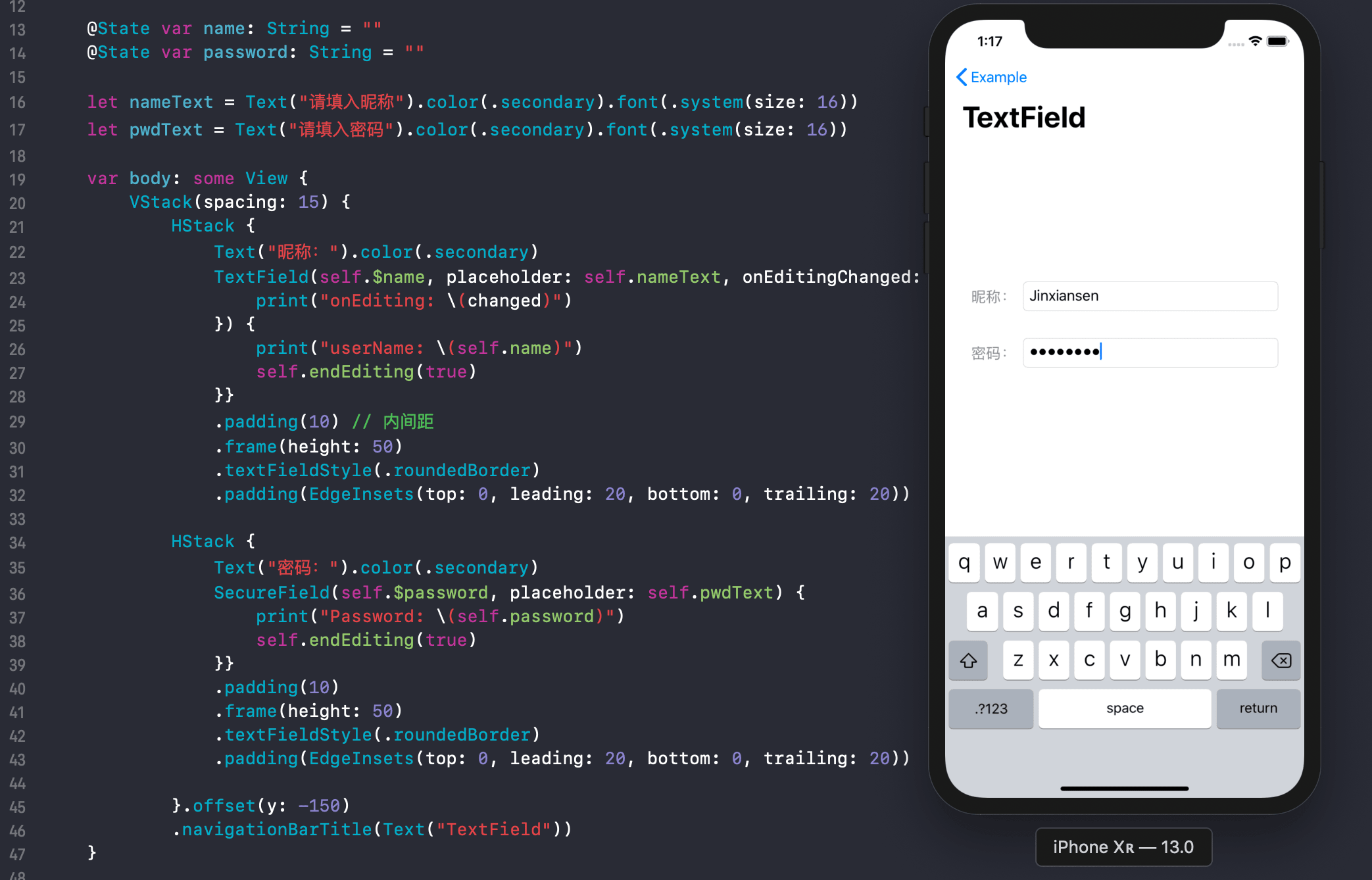
TextField 用来添加普通的输入框,一般常用作文本输入。
示例:
1
2
3
4
5
6
7
8
9
10
| TextField(self.$name, placeholder: self.nameText, onEditingChanged: { changed in
print("onEditing: \(changed)")
}) {
print("userName: \(self.name)")
self.endEditing(true)
}}
.padding(10)
.frame(height: 50)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(EdgeInsets(top: 0, leading: 20, bottom: 0, trailing: 20))
|

SecureField
SecureField 一般作为密码输入时使用,使用方式与 TextField 并无差别,示例与运行效果同上 TextField。
Image
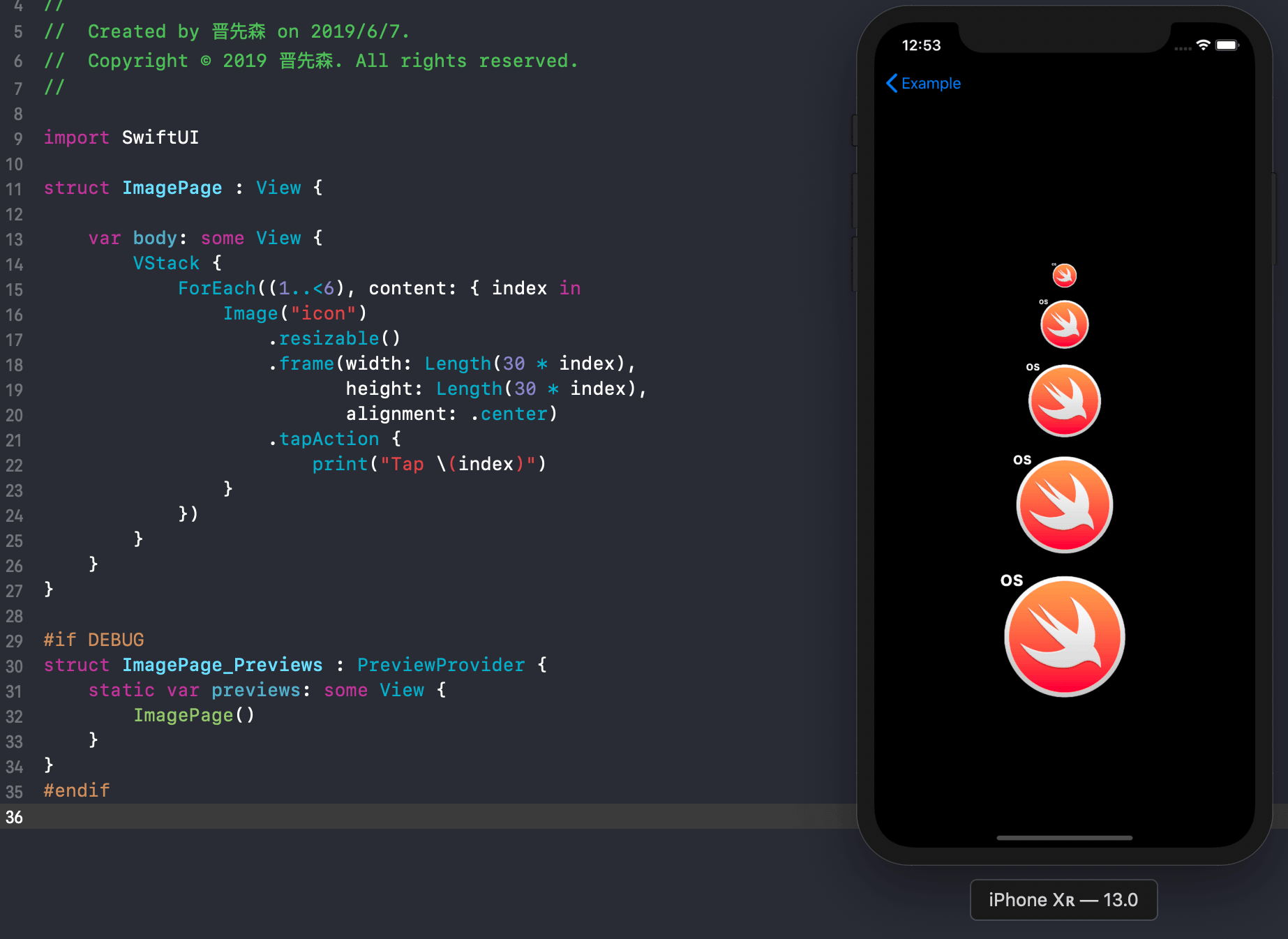
Image 控件用于展示图片。
示例:
1
2
3
4
5
| Image("icon")
.resizable()
.frame(width: 100,
height: 100,
alignment: .center)
|

WebImage
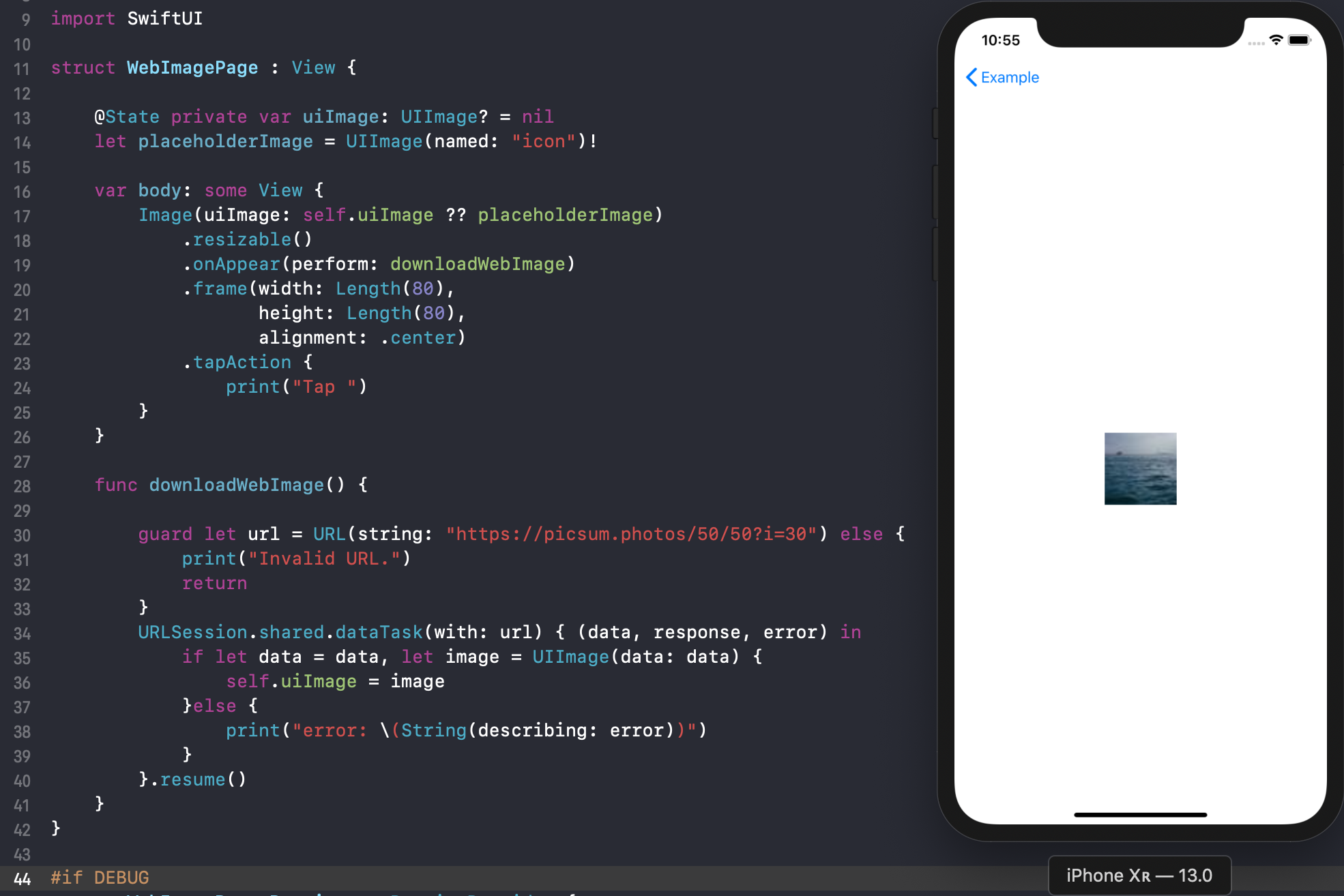
webImage 用于下载网络图片,使用的 URLSession下载成功后替换原有 Image;你也可以在 downloadWebImage 方法中使用 Kingfisher 。
示例:
1
2
3
4
5
6
7
8
9
10
11
| var body: some View {
Image(uiImage: self.uiImage ?? placeholderImage)
.resizable()
.onAppear(perform: downloadWebImage)
.frame(width: 80,
height: 80,
alignment: .center)
.onTapGesture {
print("Tap ")
}
}
|

Button 用于响应点击事件。
示例:
1
2
3
4
5
| Button(action: {
print("Tap")
}) {
Text("I'm a Button")
}
|
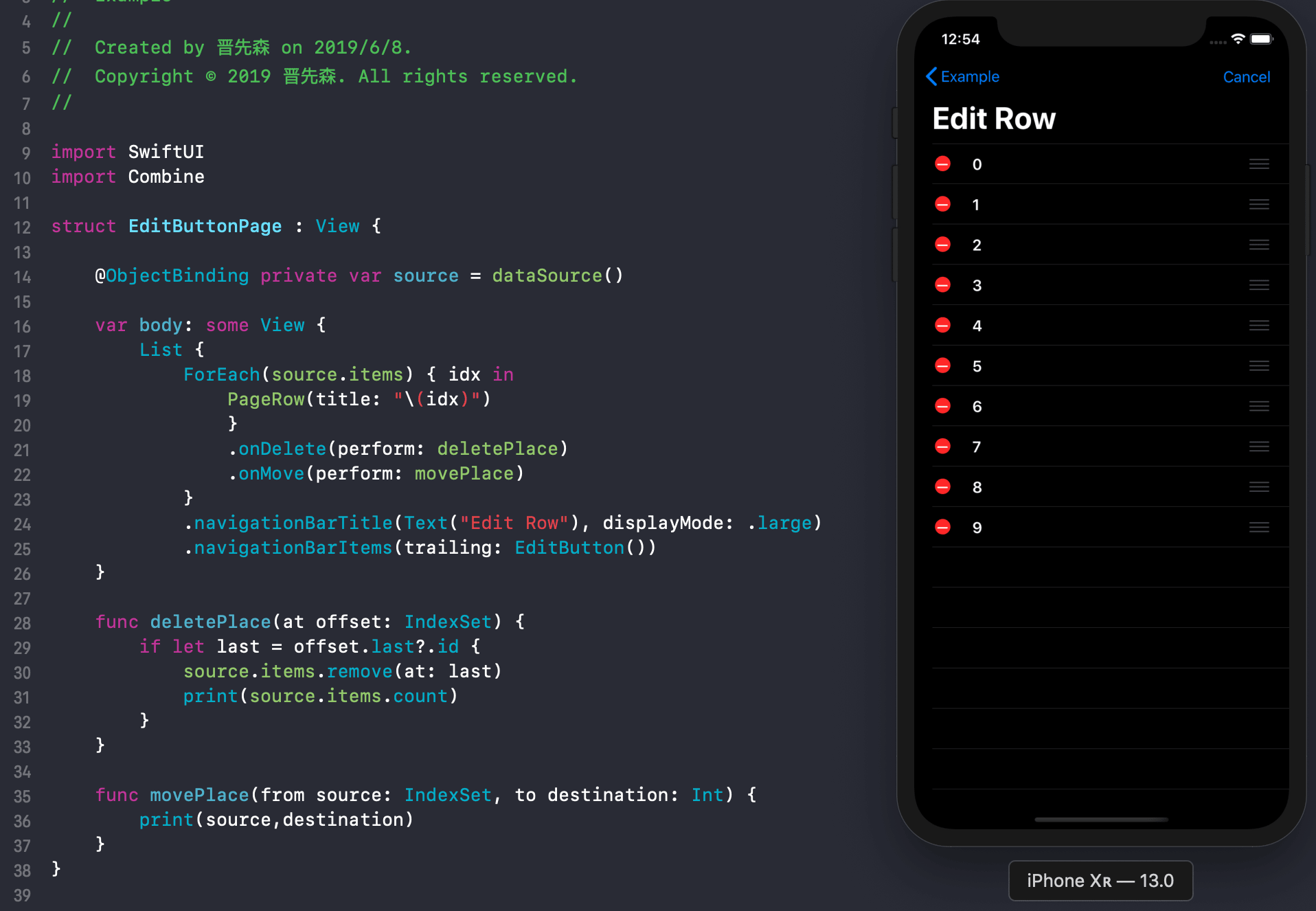
EditButton 用以触发编辑状态,使用时只需在 navigationBarItems 设置即可。
示例:
1
| navigationBarItems(trailing: EditButton())
|

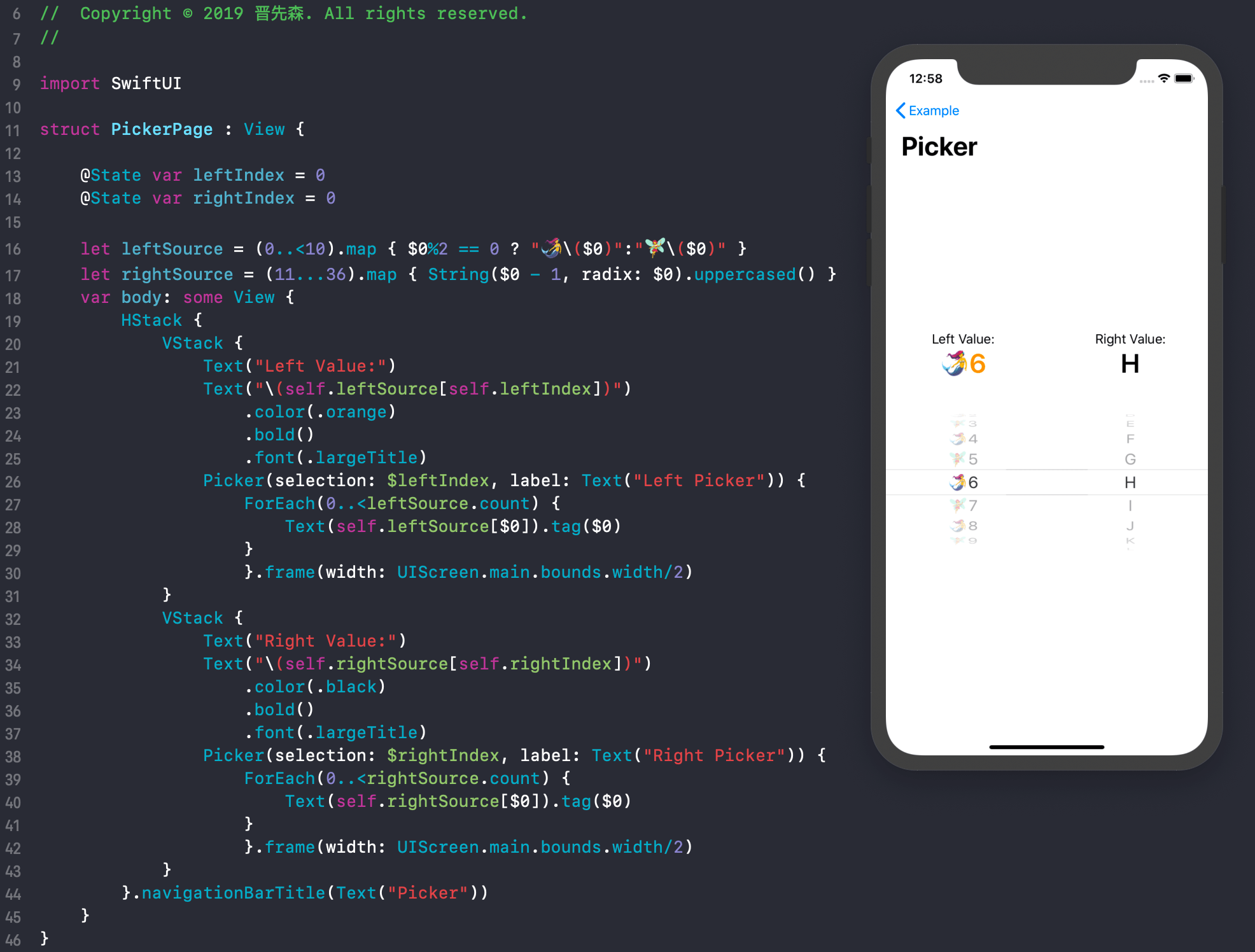
Picker
Picker 可自定义数据源的选择器。
示例:
1
2
3
4
5
| Picker(selection: $leftIndex, label: Text("Picker")) {
ForEach(0..<leftSource.count) {
Text(self.leftSource[$0]).tag($0)
}
}.frame(width: UIScreen.main.bounds.width/2)
|

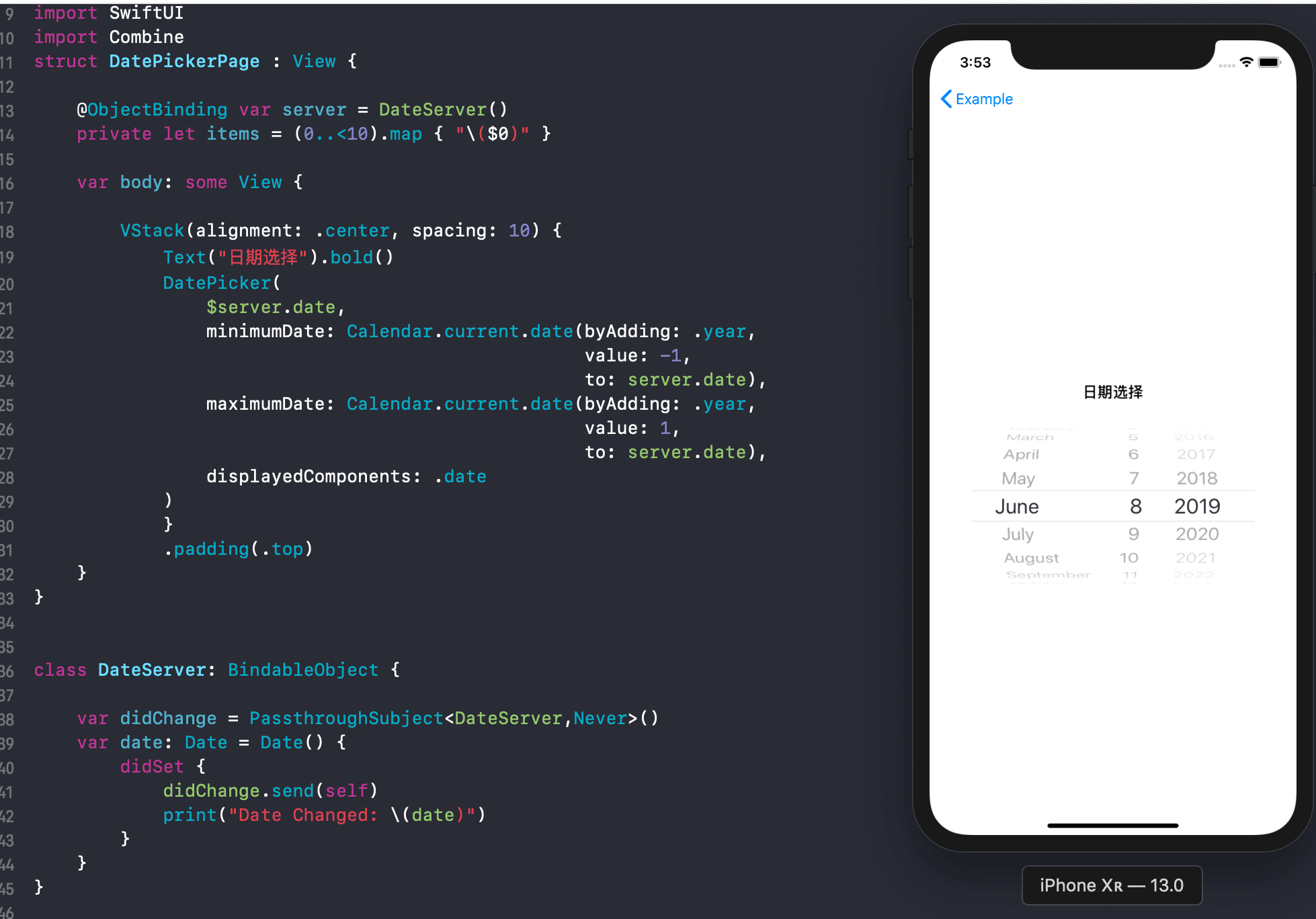
DatePicker
DatePicker 用于选择绝对日期的控件。
示例:
1
2
3
4
5
| DatePicker(selection: $server.date,
in: server.spaceDate,
displayedComponents: .date, label: {
Text("")
})
|

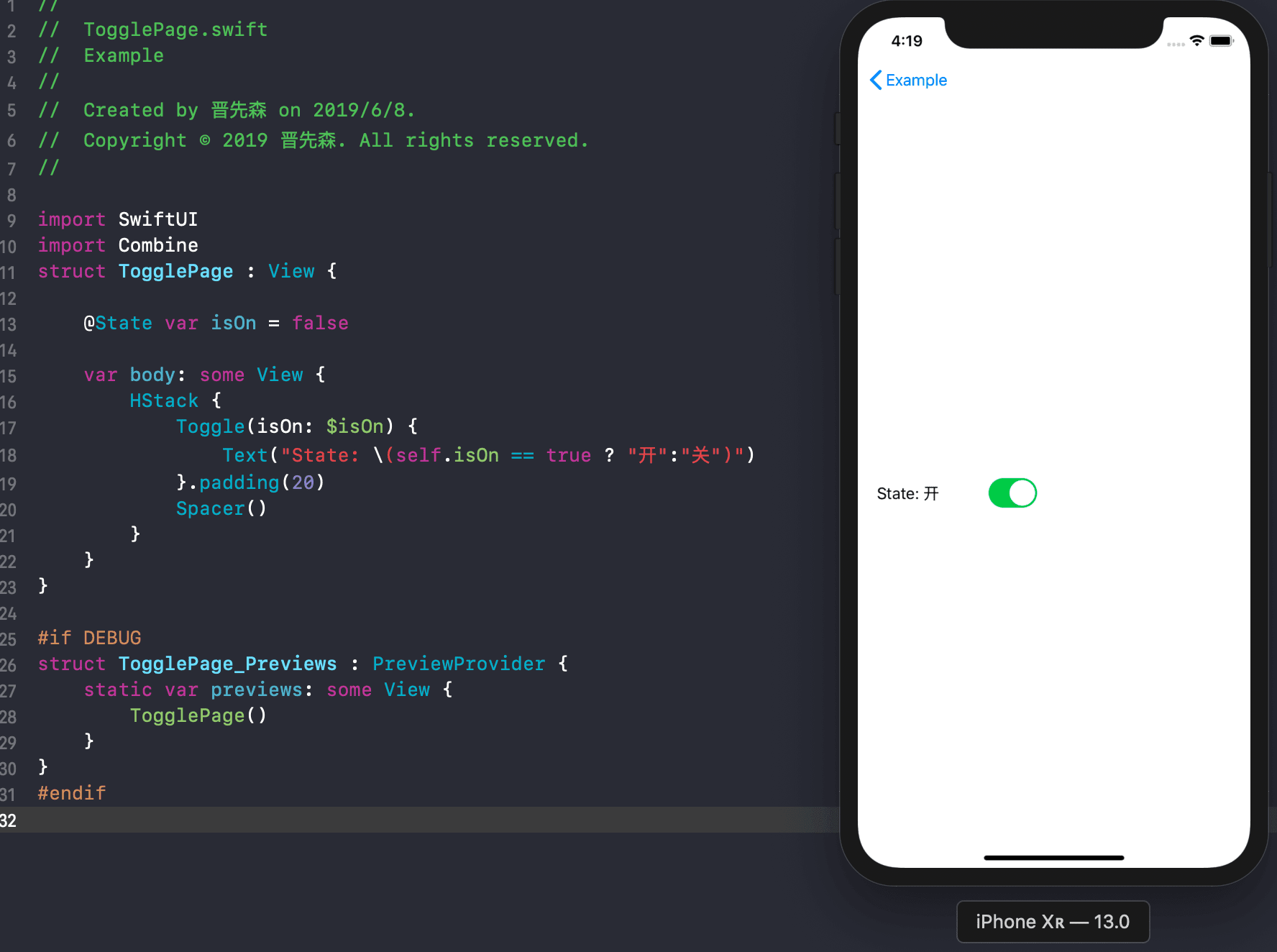
Toggle
Toggle 用于切换选中状态。
示例:
1
2
3
| Toggle(isOn: $isOn) {
Text("State: \(self.isOn == true ? "开":"关")")
}.padding(20)
|

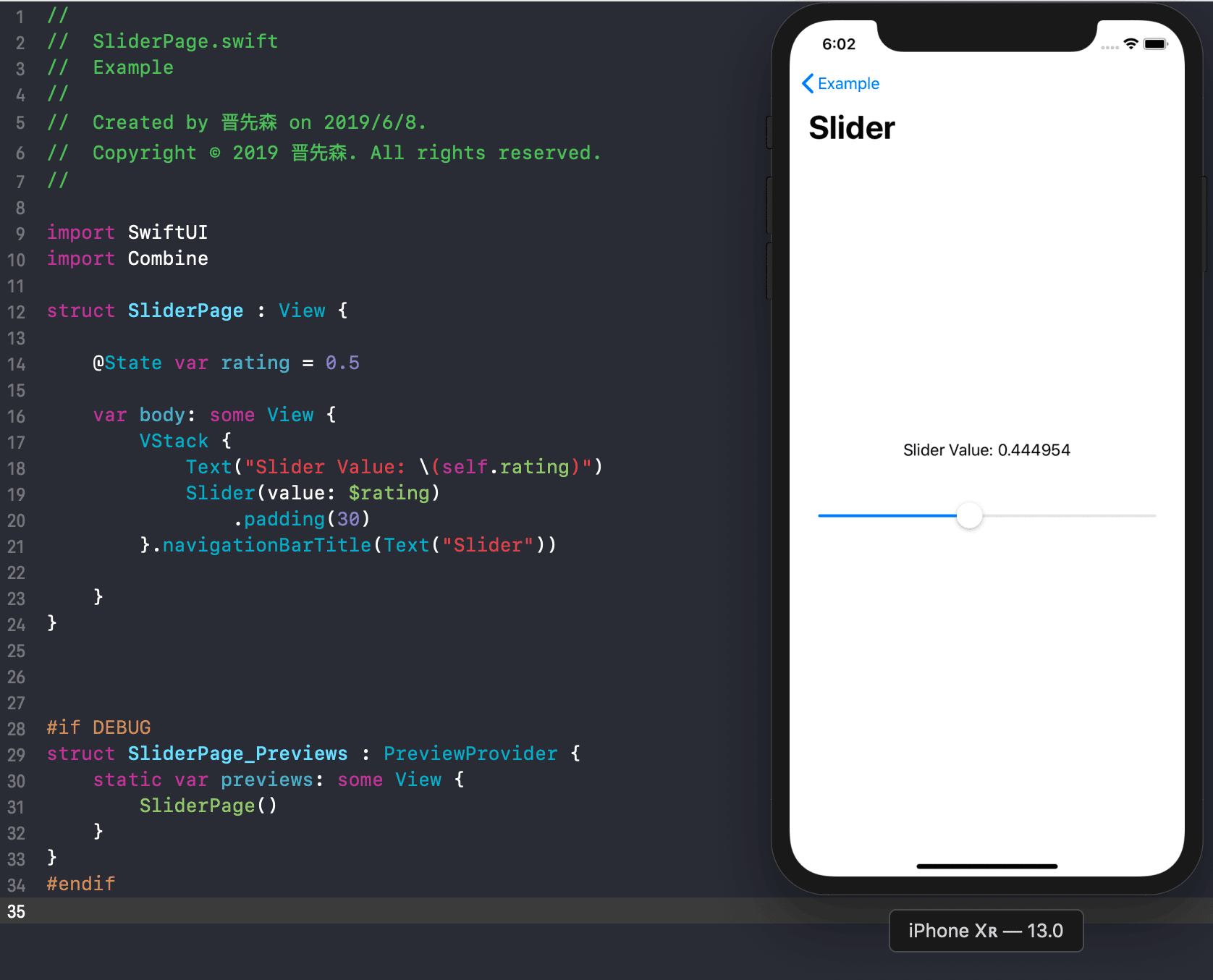
Slider
Slider 用于从有限值范围中选值的控件。
示例:
1
| Slider(value: $data.rating)
|

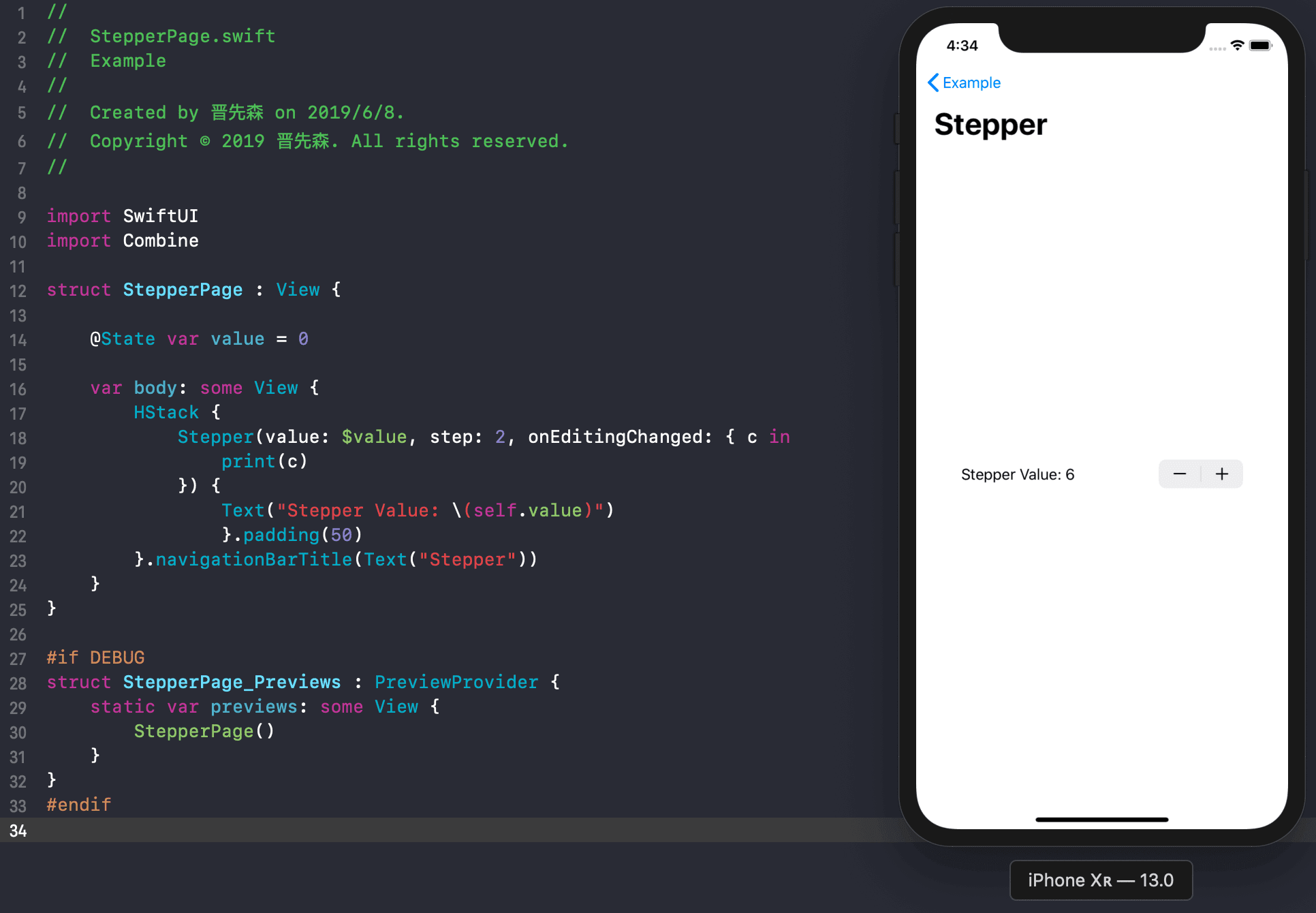
Stepper
Stepper 用以增加或减少数值。
示例:
1
2
3
4
5
| Stepper(value: $value, step: 2, onEditingChanged: { c in
print(c)
}) {
Text("Stepper Value: \(self.value)")
}.padding(50)
|

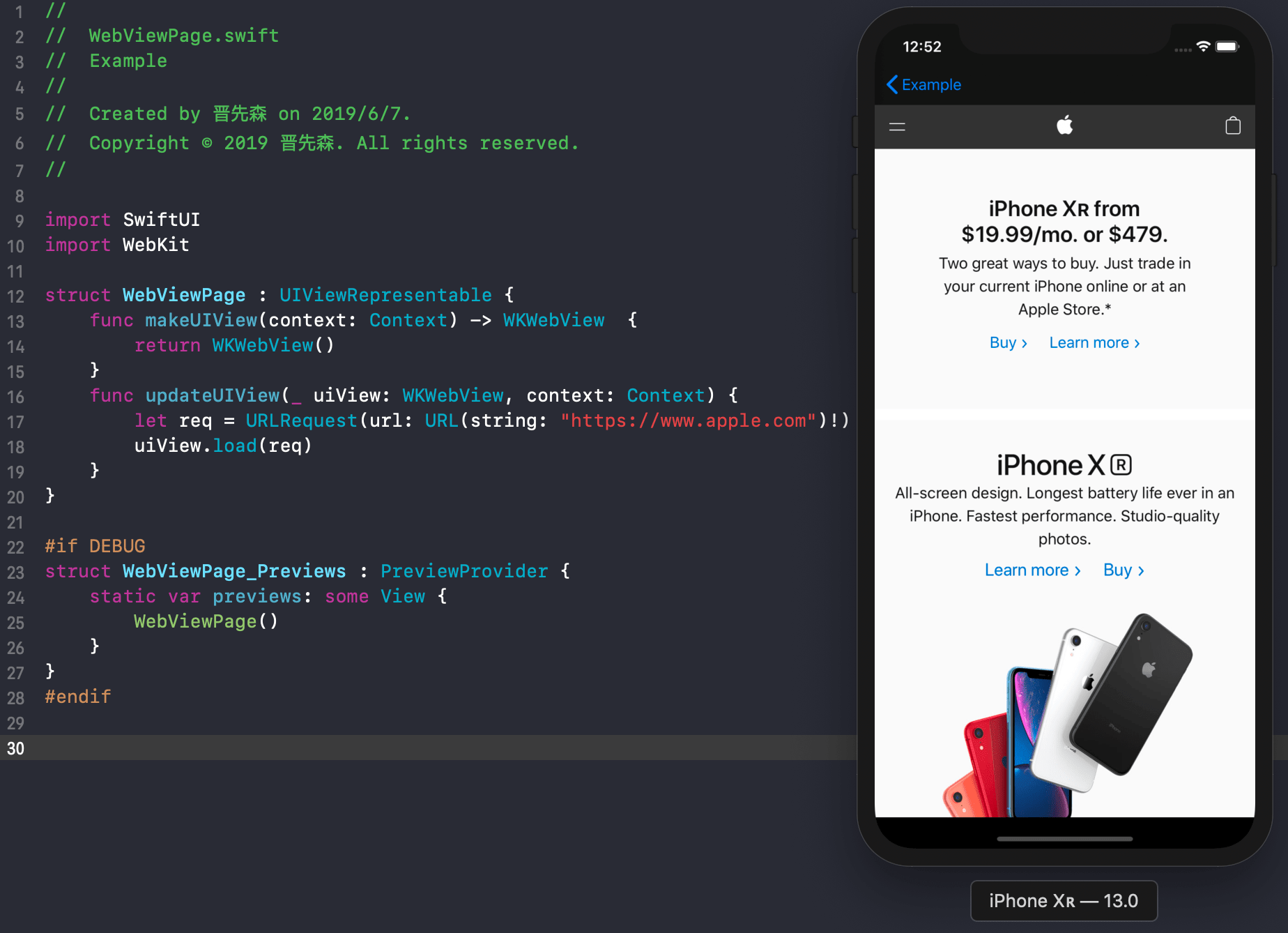
WebView
WebView 用于展示一个打开的网页。
示例:
1
2
3
4
5
6
7
8
9
| struct WebViewPage : UIViewRepresentable {
func makeUIView(context: Context) -> WKWebView {
return WKWebView()
}
func updateUIView(_ uiView: WKWebView, context: Context) {
let req = URLRequest(url: URL(string: "https://www.apple.com")!)
uiView.load(req)
}
}
|

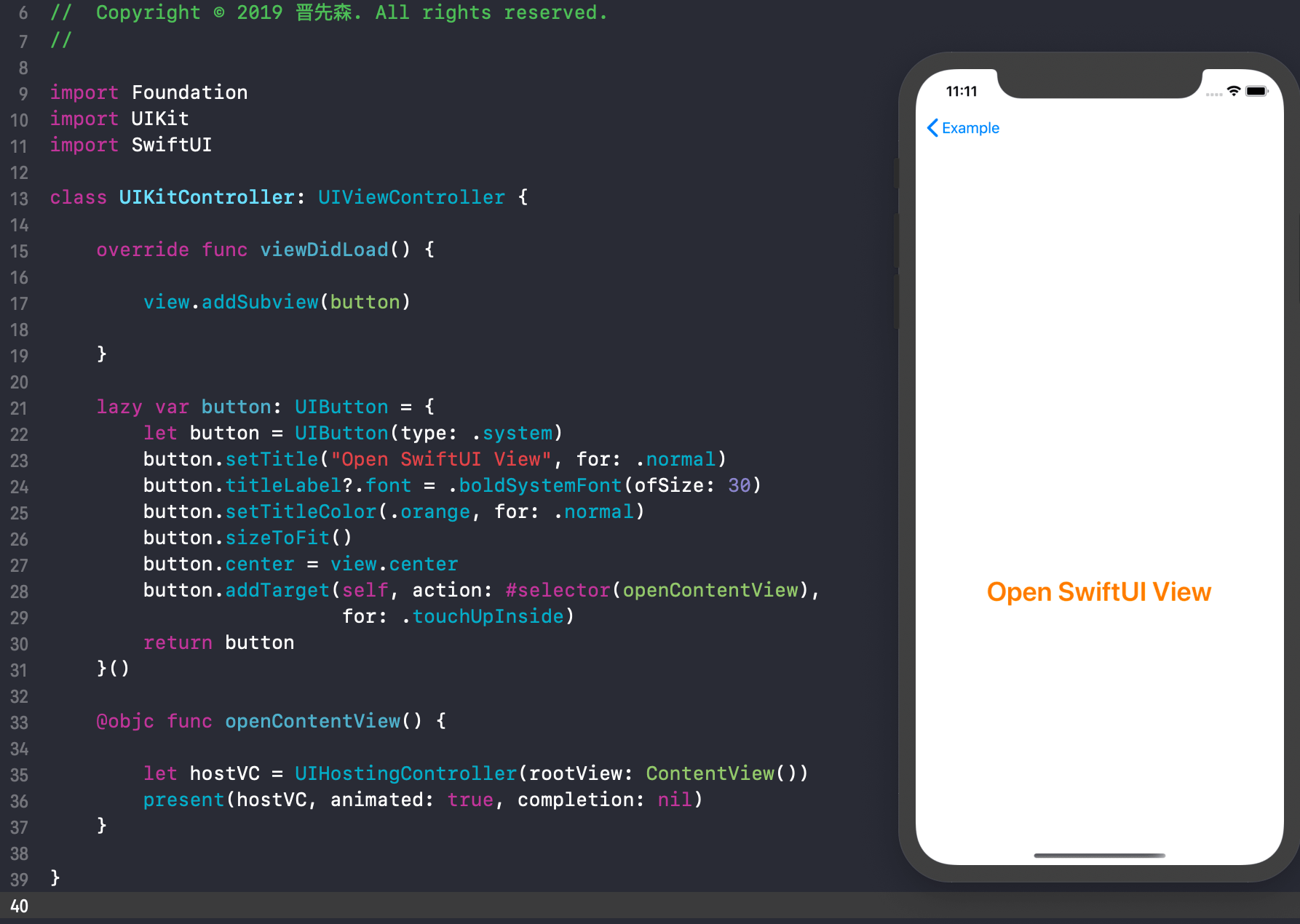
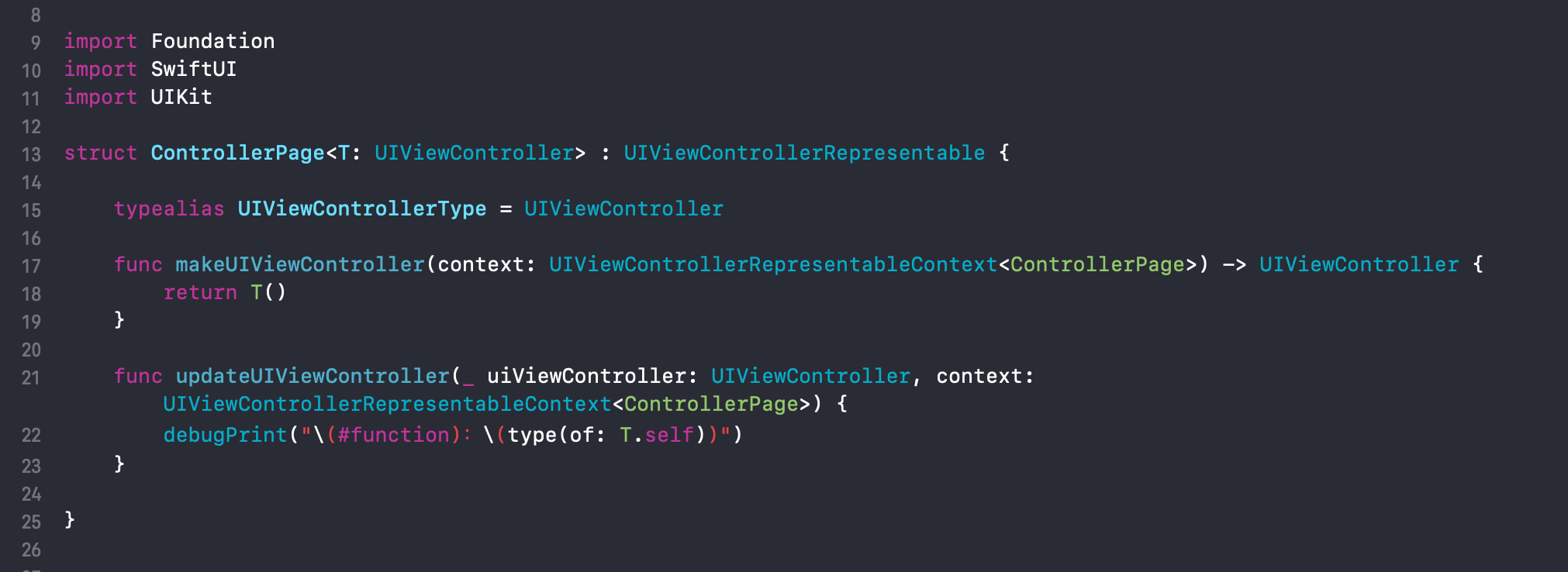
UIViewController
UIViewController 用于展示在 SwiftUI 中打开 UIKit 的 UIViewController ,并且在 UIViewController 中打开 SwiftUI View。
示例:
先定义:
1
2
3
4
5
6
7
8
9
10
11
12
13
| struct ControllerPage<T: UIViewController> : UIViewControllerRepresentable {
typealias UIViewControllerType = UIViewController
func makeUIViewController(context: UIViewControllerRepresentableContext<ControllerPage>) -> UIViewController {
return T()
}
func updateUIViewController(_ uiViewController: UIViewController, context: UIViewControllerRepresentableContext<ControllerPage>) {
debugPrint("\(#function):\(type(of: T.self))")
}
}
|
然后调用:
1
2
3
4
| NavigationButton(destination: ControllerPage<UIKitController>()) {
PageRow(title: "UIViewController",subTitle: "打开 UIViewController")
}
|


布局
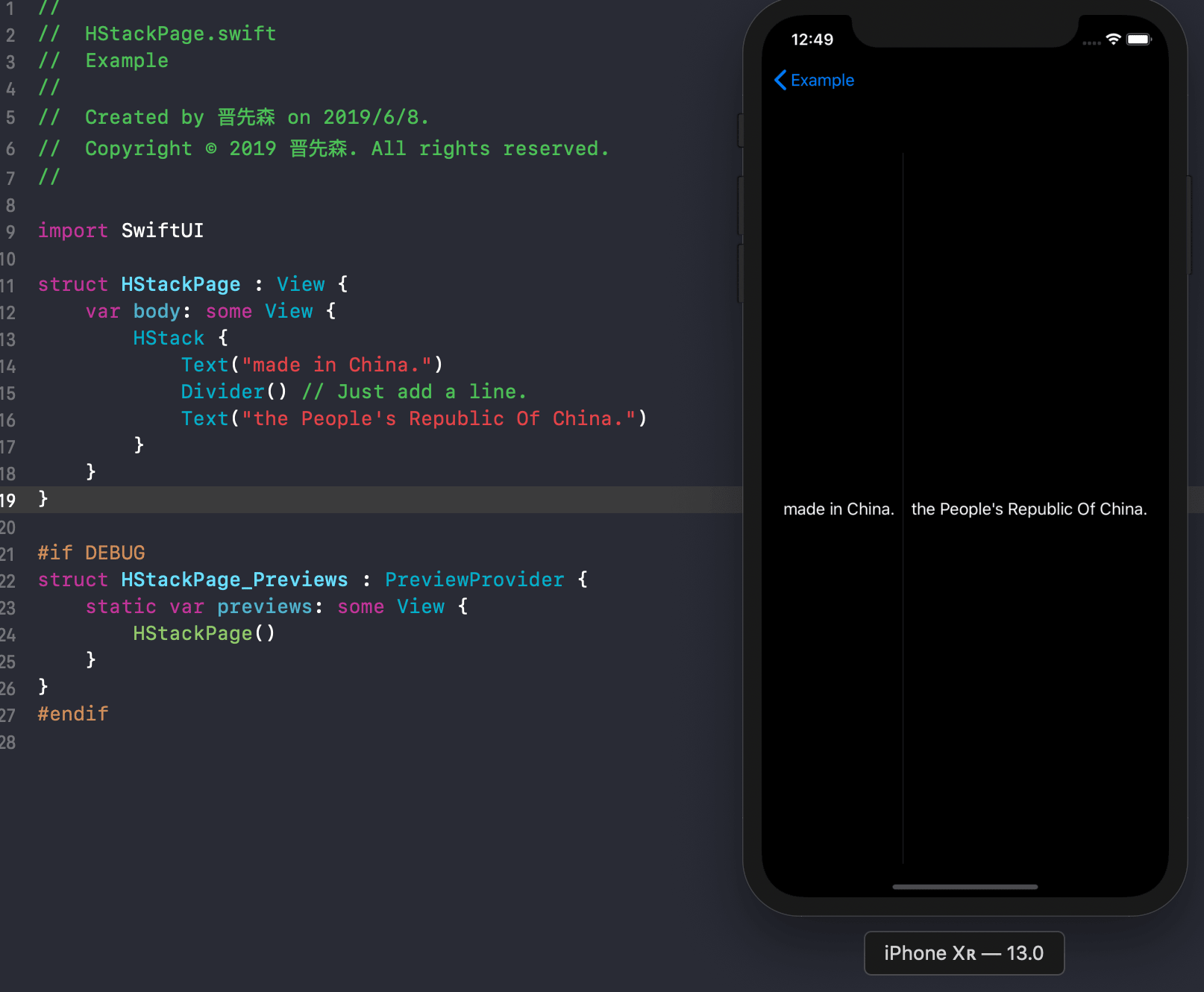
HStack
HStack 用于将子视图排列在水平线上的视图。
示例:
1
2
3
4
5
| HStack {
Text("made in China.")
Divider()
Text("the People's Republic Of China.")
}
|

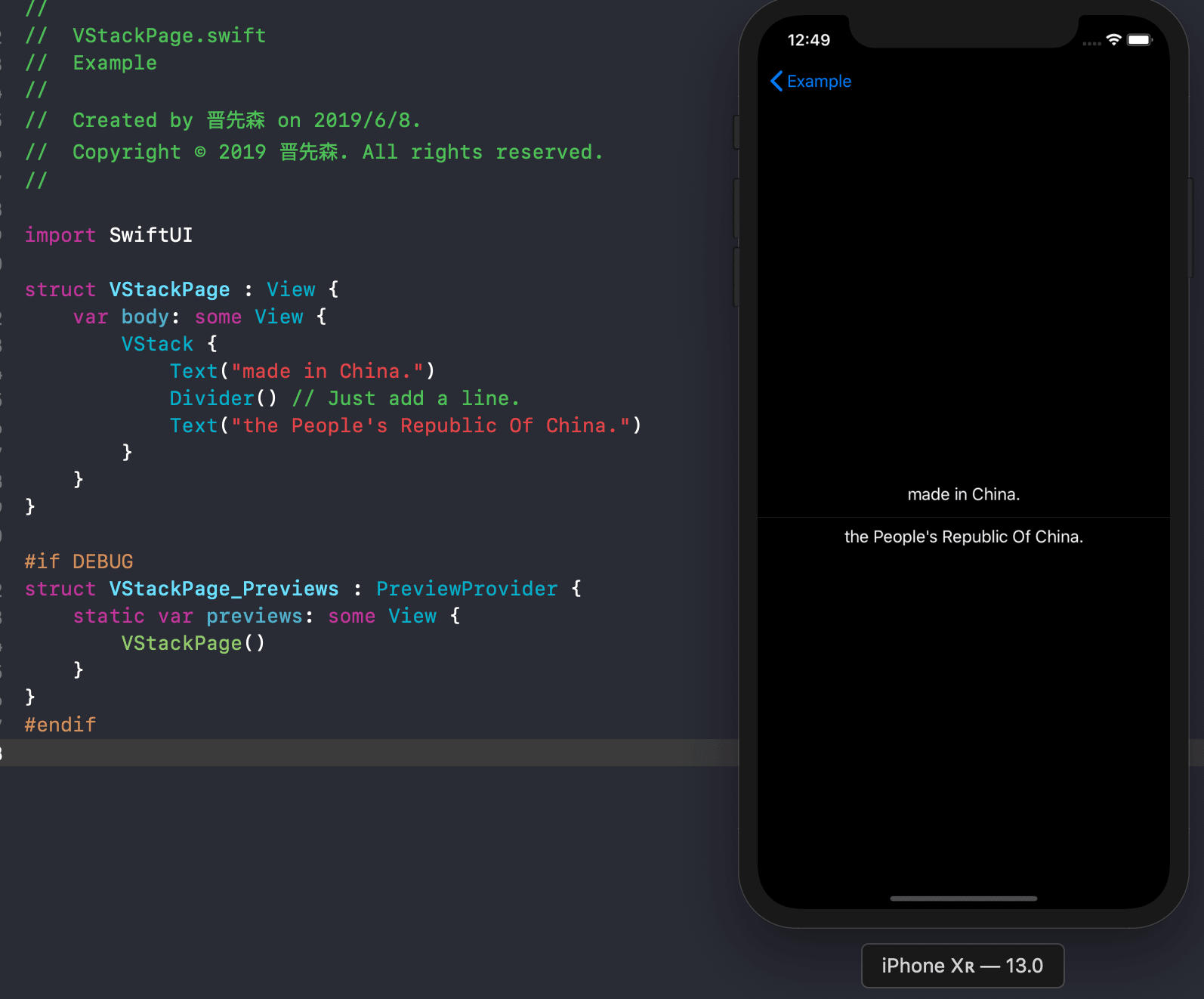
VStack
VStack 用于将子视图排列在垂直线上的视图。
示例:
1
2
3
4
5
| VStack {
Text("made in China.")
Divider()
Text("the People's Republic Of China.")
}
|

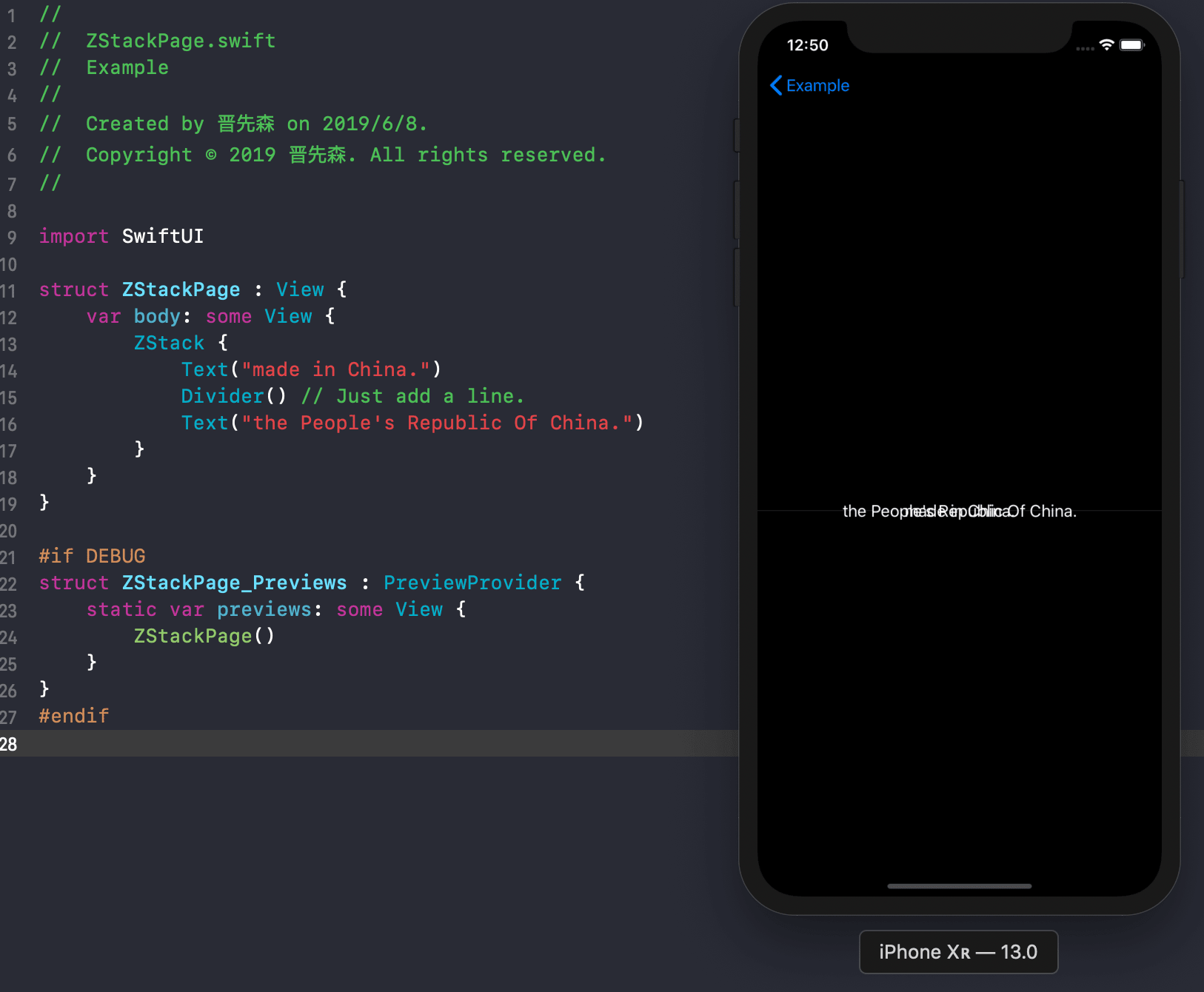
ZStack
ZStack 用于覆盖子视图,在两轴上对齐。
示例:
1
2
3
4
5
| ZStack {
Text("made in China.")
Divider()
Text("the People's Republic Of China.")
}
|

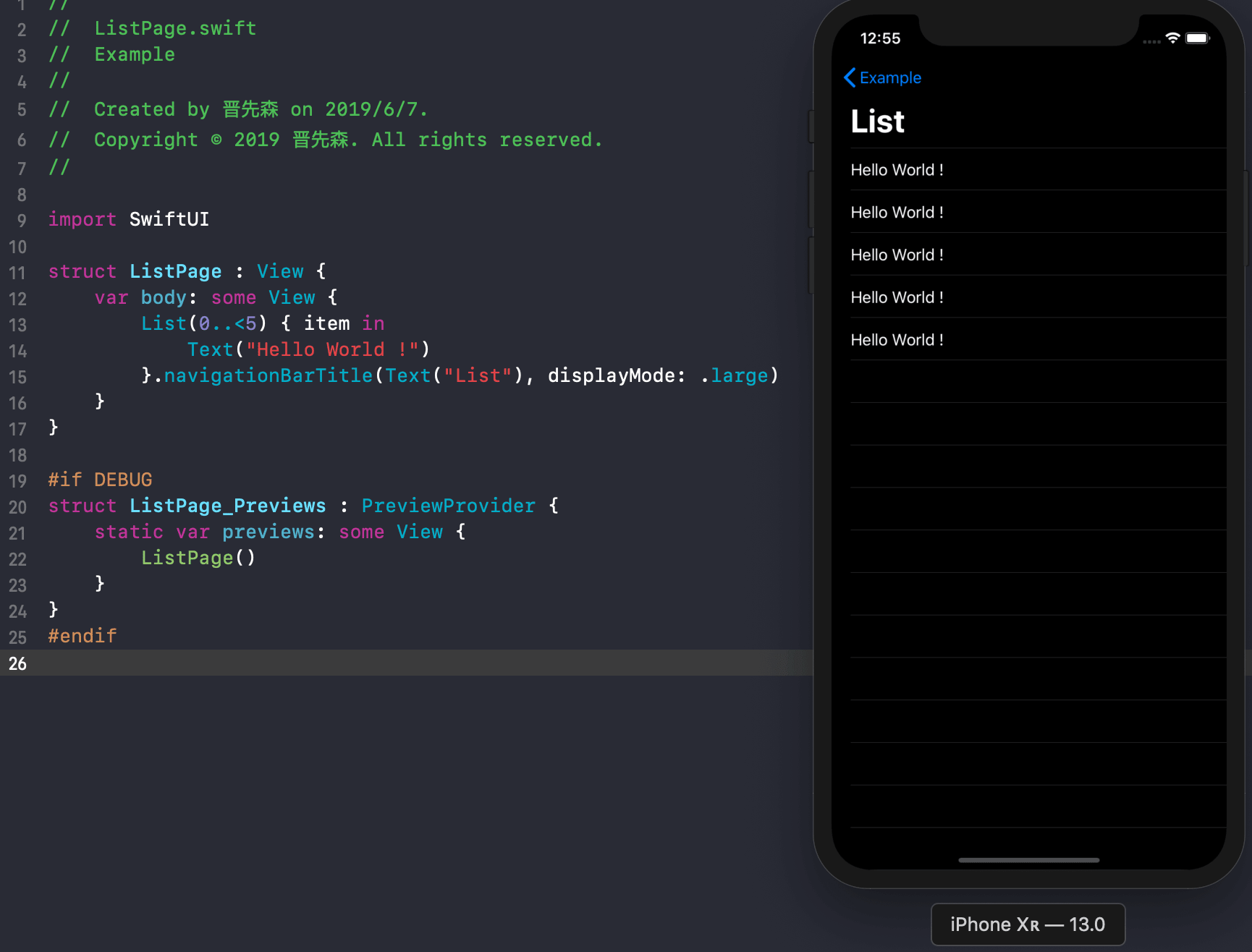
List
List 列表容器,用以显示一列数据。
示例:
1
2
3
| List(0..<5) { item in
Text("Hello World !")
}.navigationBarTitle(Text("List"), displayMode: .large)
|

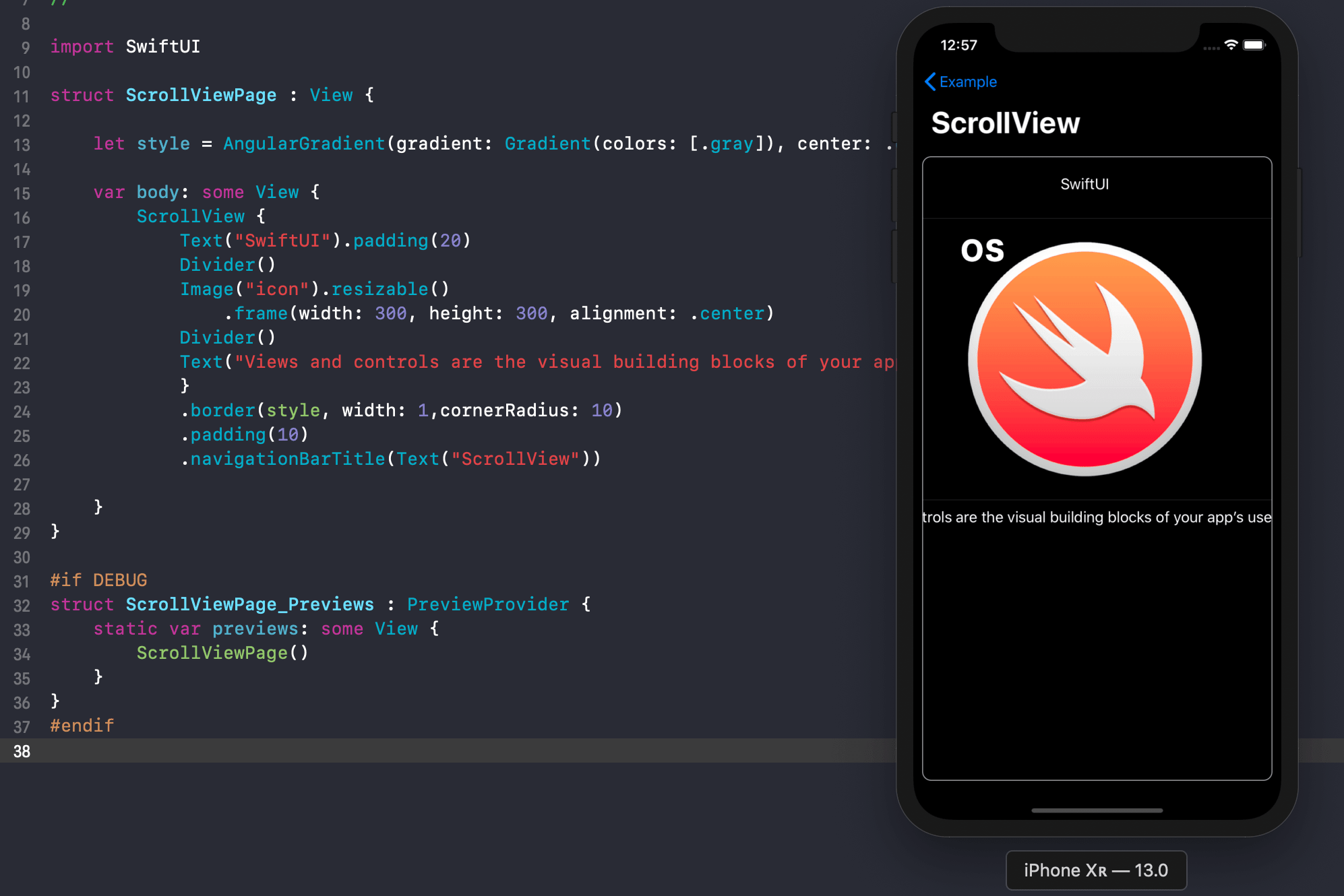
ScrollView 是一个滚动视图容器。
示例:
1
2
3
4
5
6
7
8
9
10
11
12
| ScrollView {
Text("SwiftUI").padding(20)
Divider()
Image("icon").resizable()
.frame(width: 300, height: 300, alignment: .center)
Divider()
Text("Views and ... user interface.")
}
.border(Color.gray.gradient, width: 1)
.cornerRadius(10)
.padding(10)
.navigationBarTitle(Text("ScrollView"))
|

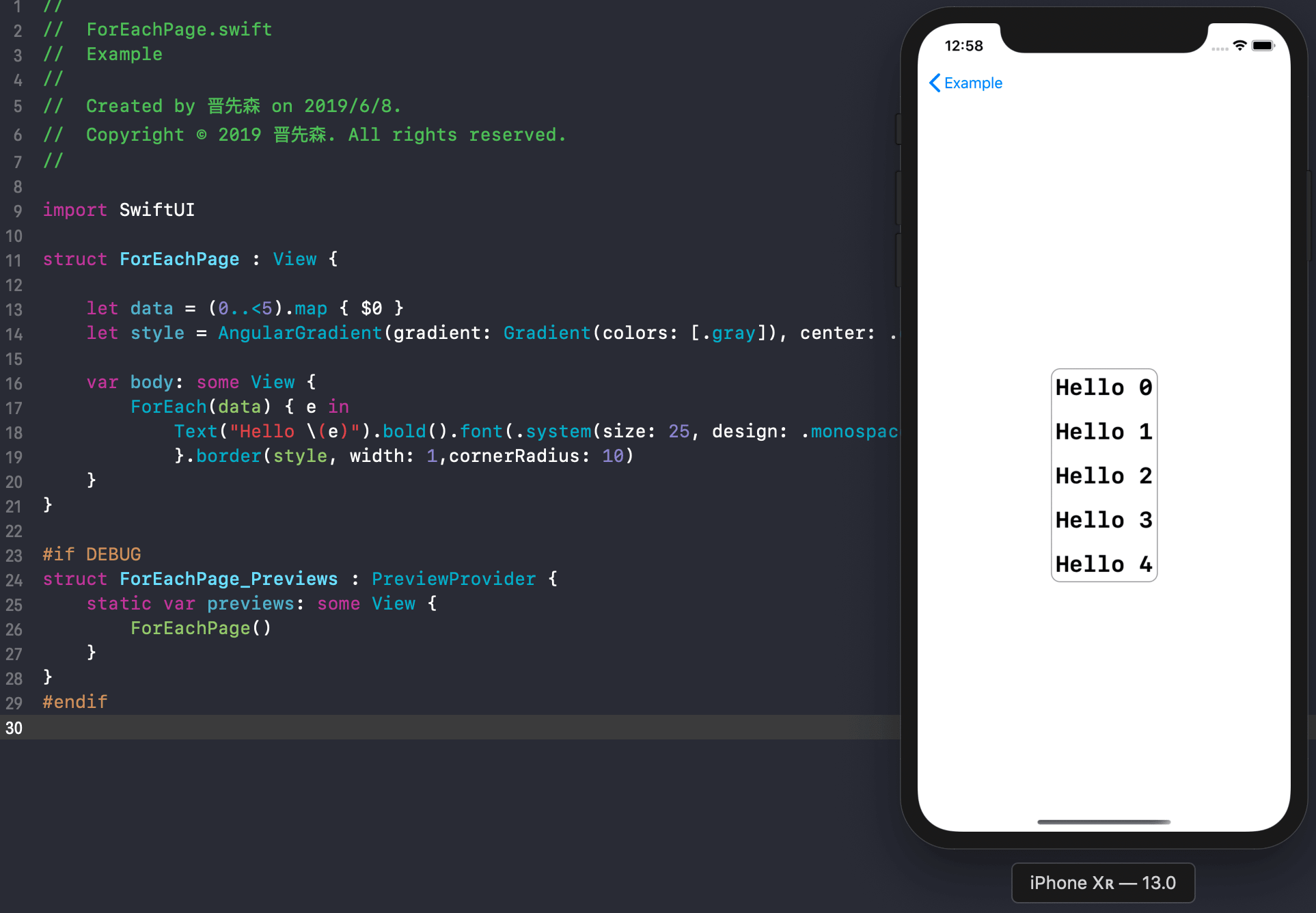
ForEach
ForEach 用于根据已有数据的集合展示视图。
示例:
1
2
3
4
5
6
7
8
| let data = (0..<5)
var body: some View {
ForEach(data) { e in
Text("Hello \(e)")
.bold()
.font(.system(size: 25, design: .monospaced))
.padding(5)
}
|

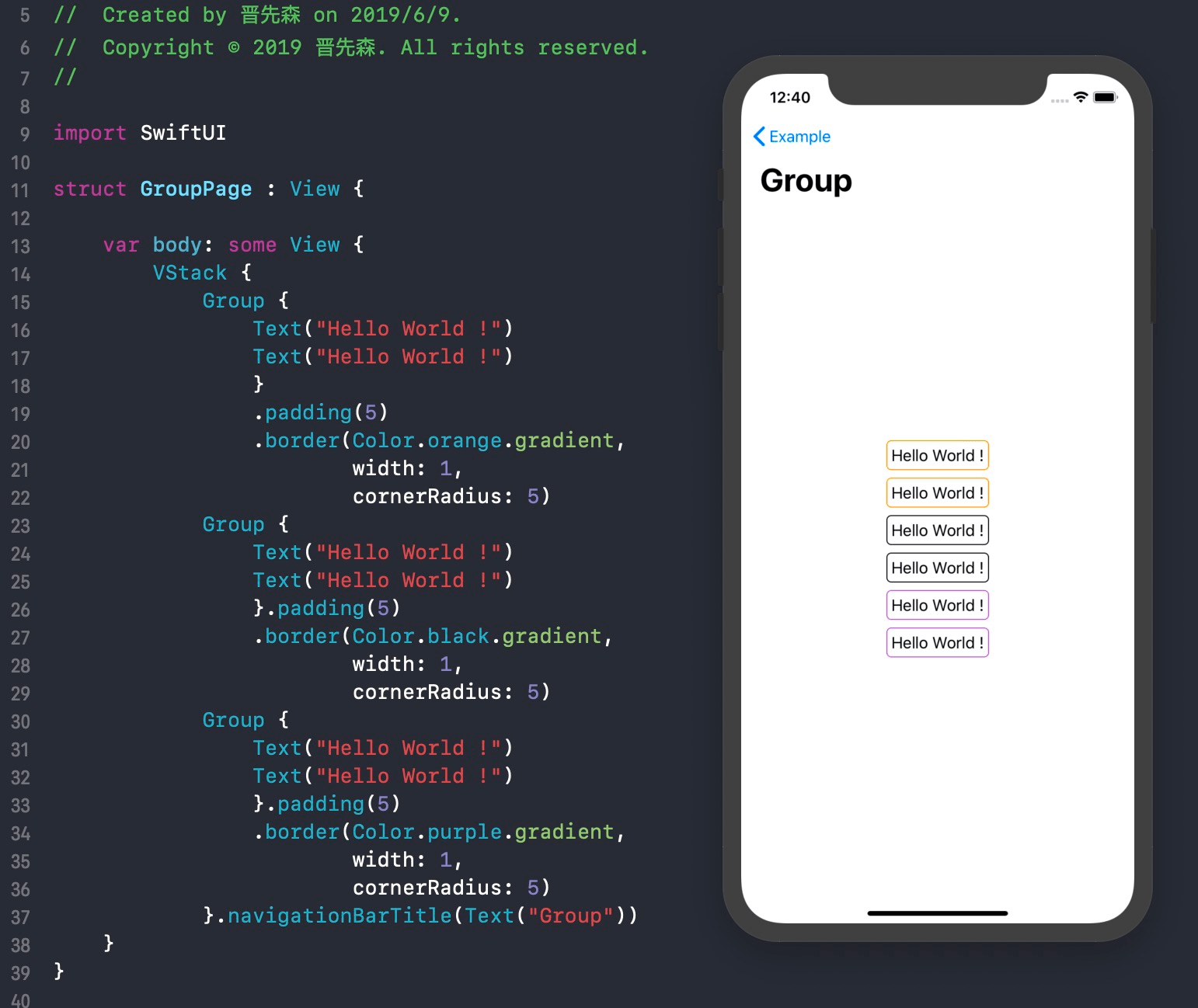
Group
Group 用于集合多个视图,对 Group 设置的属性,将作用于每个子视图。
示例:
1
2
3
4
| Group {
Text("Hello World !")
Text("Hello World !")
}
|

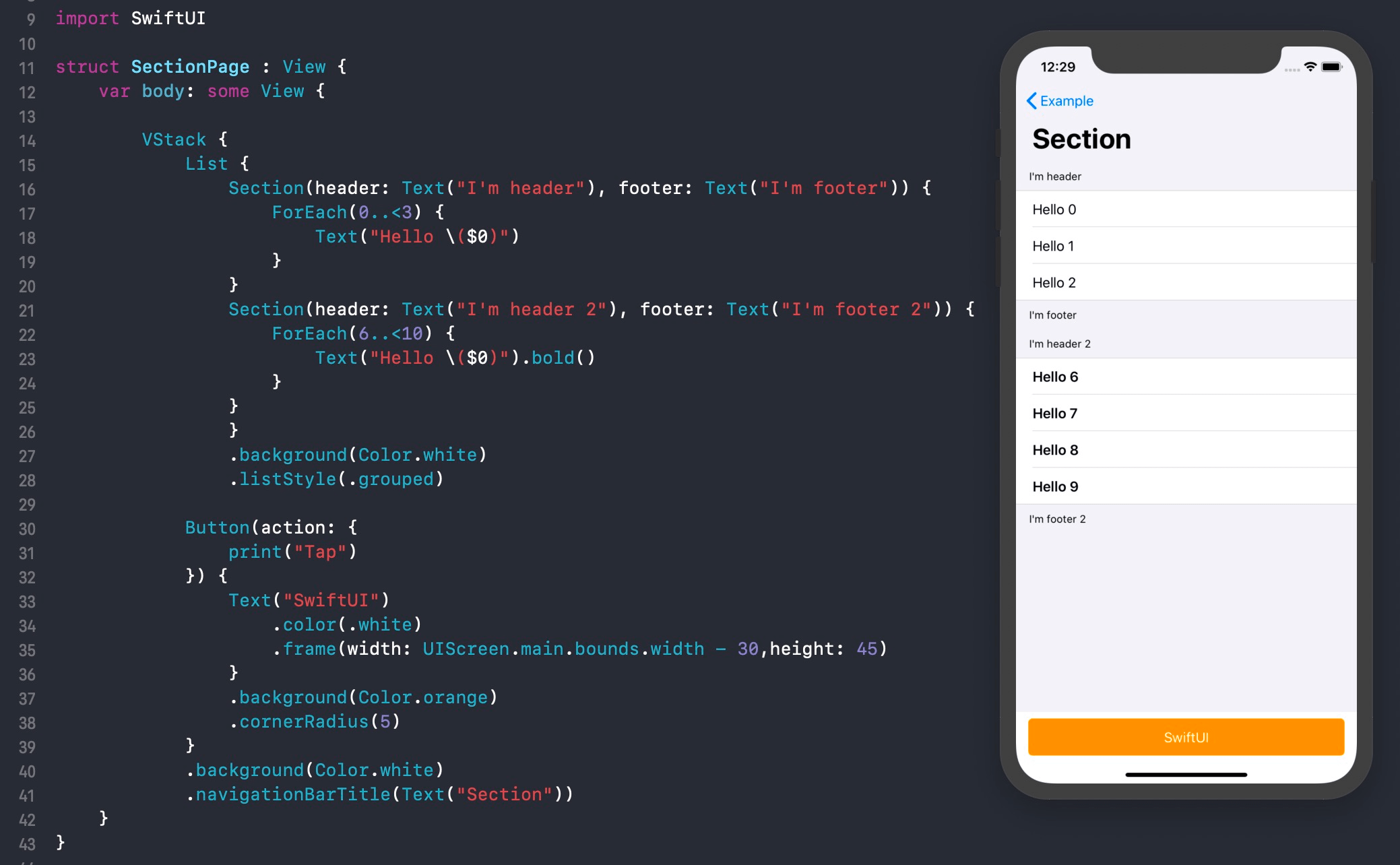
Section
Section 用于创建带头/尾部的视图内容,一般结合 List 组件使用。
示例:
1
2
3
4
5
| Section(header: Text("I'm header"), footer: Text("I'm footer")) {
ForEach(0..<3) {
Text("Hello \($0)")
}
}
|

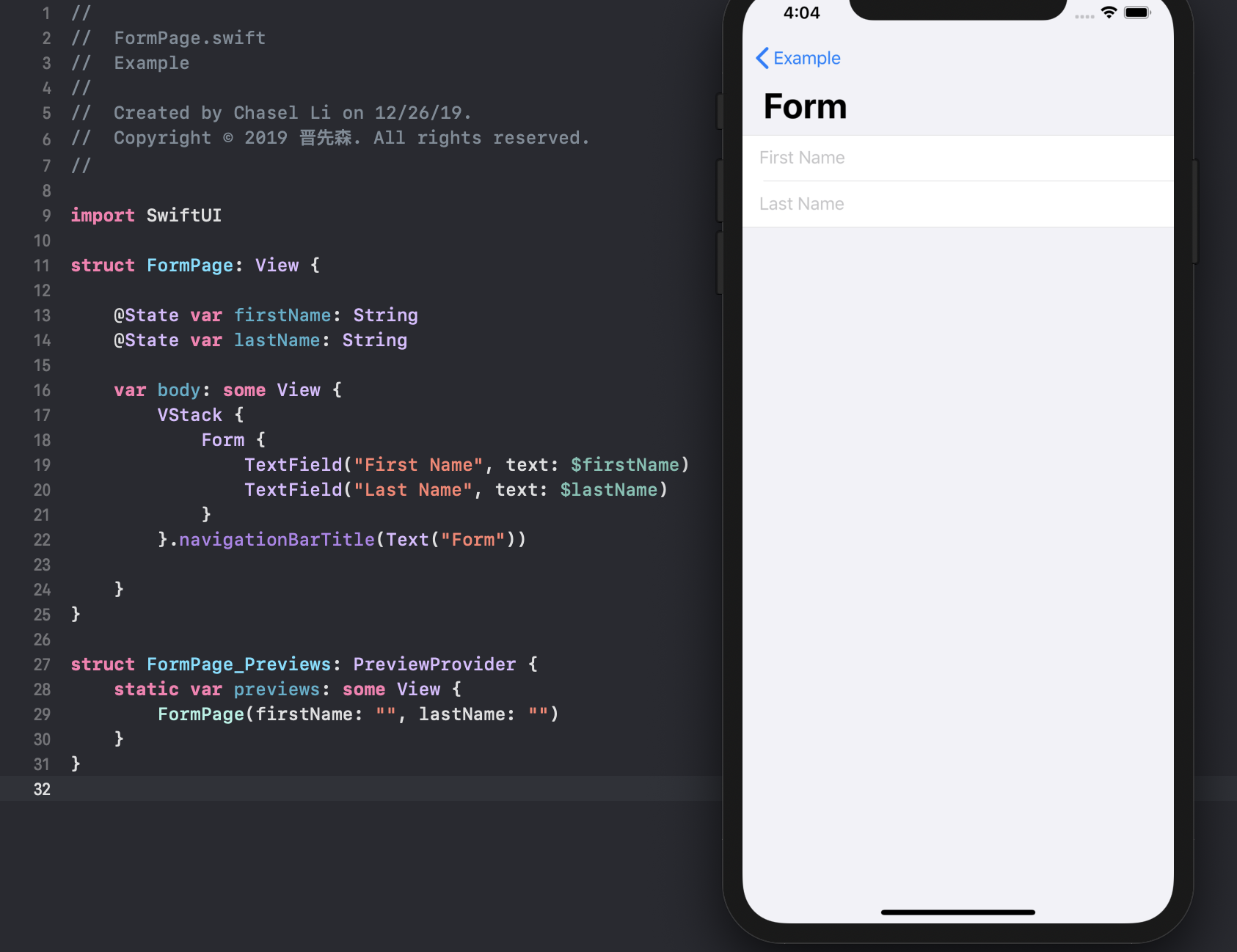
Form 是对一组数据输入进行控制的容器。
Example:
1
2
3
4
| Form {
TextField("First Name", text: $firstName)
TextField("Last Name", text: $lastName)
}
|

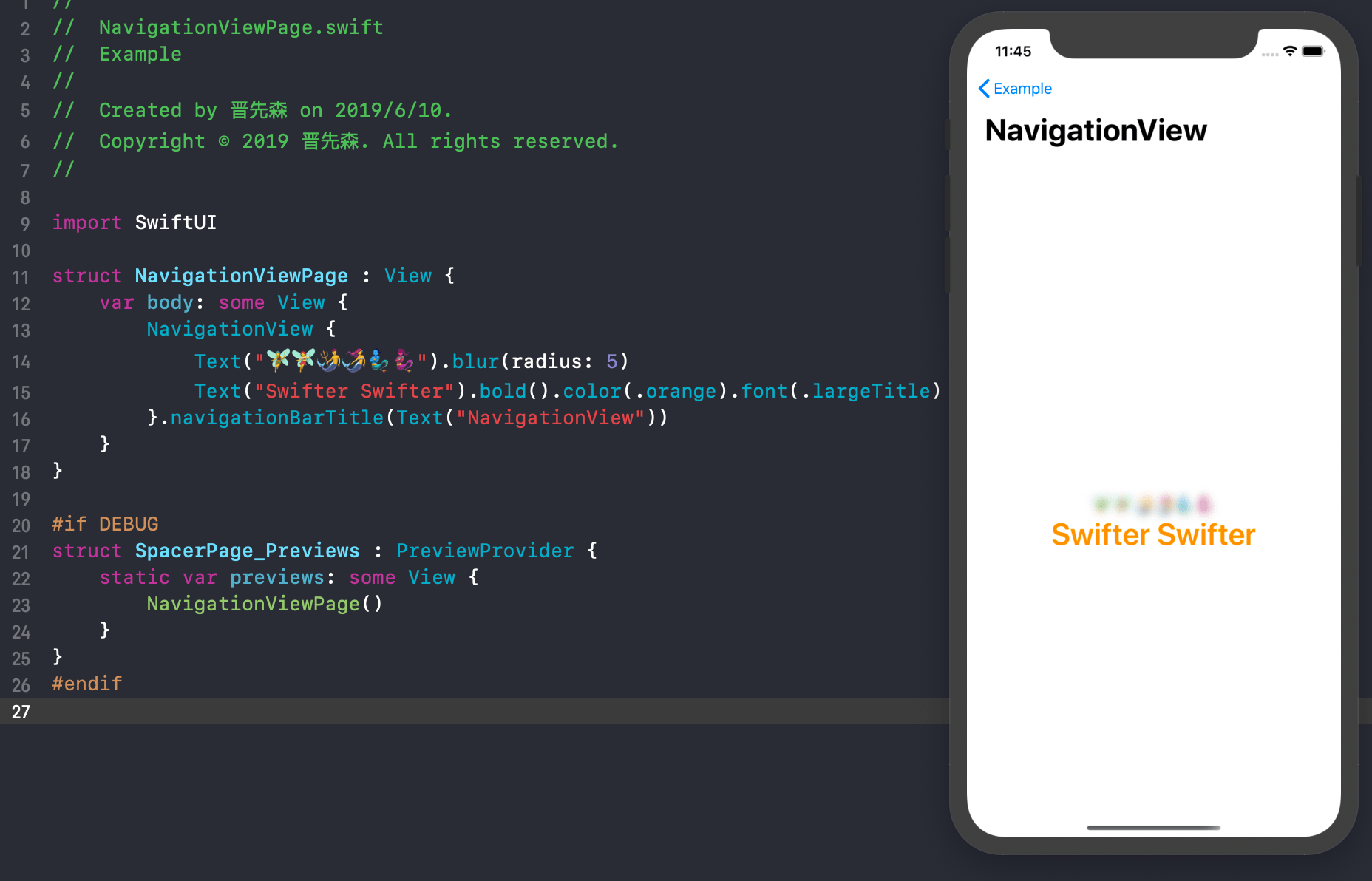
NavigationView
NavigationView 用于创建包含顶部导航栏的视图容器。
示例:
1
2
3
4
5
6
7
8
| NavigationView {
Text("🧚♂️🧚♀️🧜♂️🧜♀️🧞♂️🧞♀️").blur(radius: 5)
Text("Swifter Swifter")
.bold()
.foregroundColor(.orange)
.font(.largeTitle)
}
.navigationBarTitle(Text("NavigationView"))
|

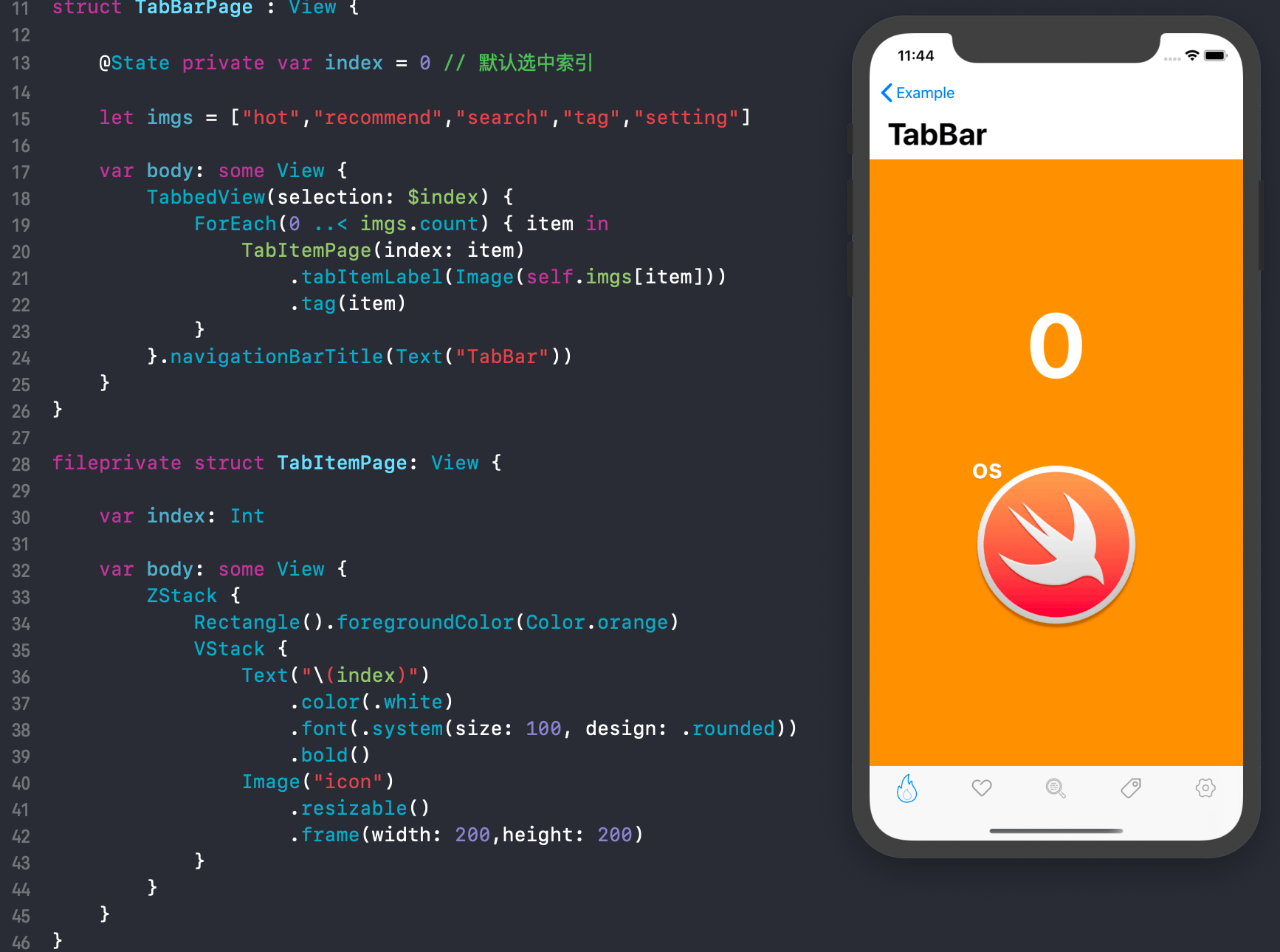
TabView
TabView 用于创建包含底部 TabBar 的视图容器。
示例:
1
2
3
4
5
6
7
8
9
10
| TabView(selection: $index) {
ForEach(0..<imgs.count) { item in
TabItemPage(index: item)
.tabItem{
Image(self.imgs[item])
Text("\(item)")
}
.tag(item)
}
}
|

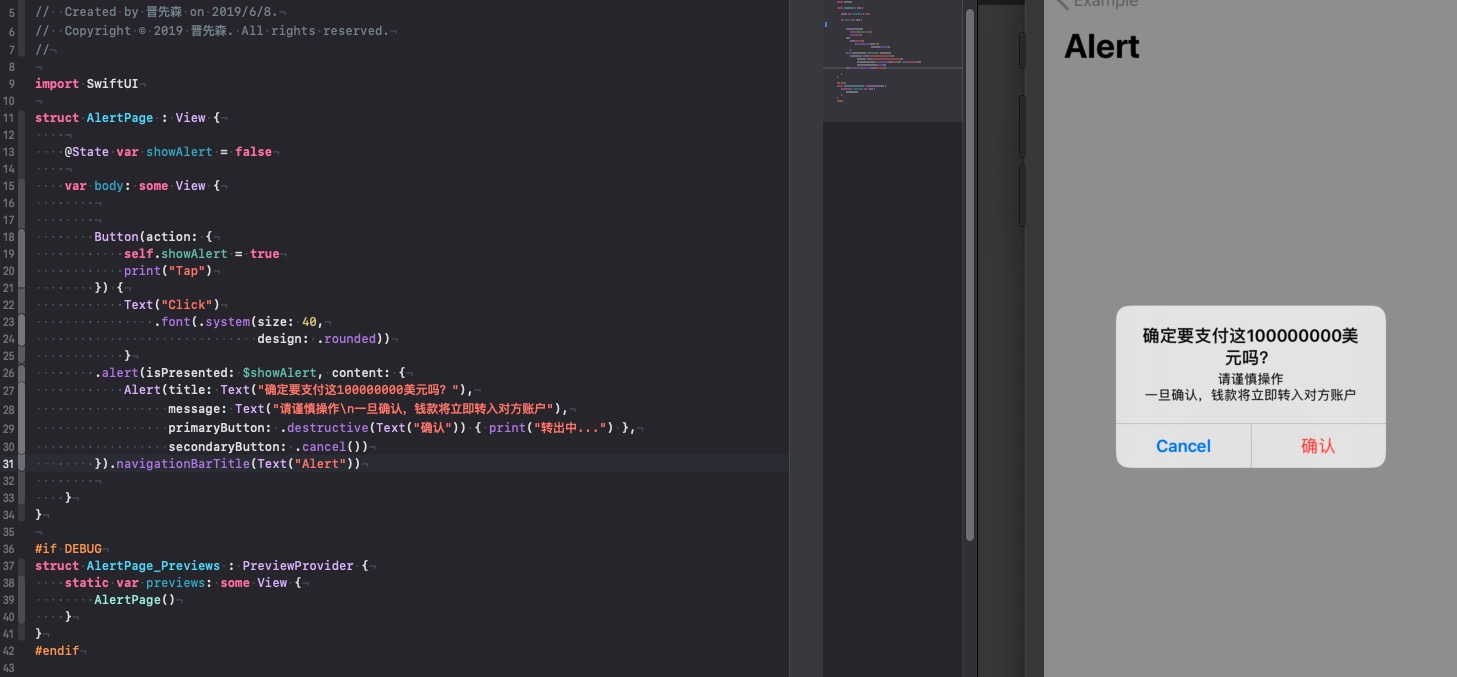
Alert
Alert 用于展示一个弹框提醒,需要与点击事件关联起来。
示例:
1
2
3
4
5
6
| alert(isPresented: $showAlert, content: {
Alert(title: Text("确定要支付这100000000美元吗?"),
message: Text("请谨慎操作\n一旦确认,钱款将立即转入对方账户"),
primaryButton: .destructive(Text("确认")) { print("转出中...") },
secondaryButton: .cancel())
}).navigationBarTitle(Text("Alert"))
|

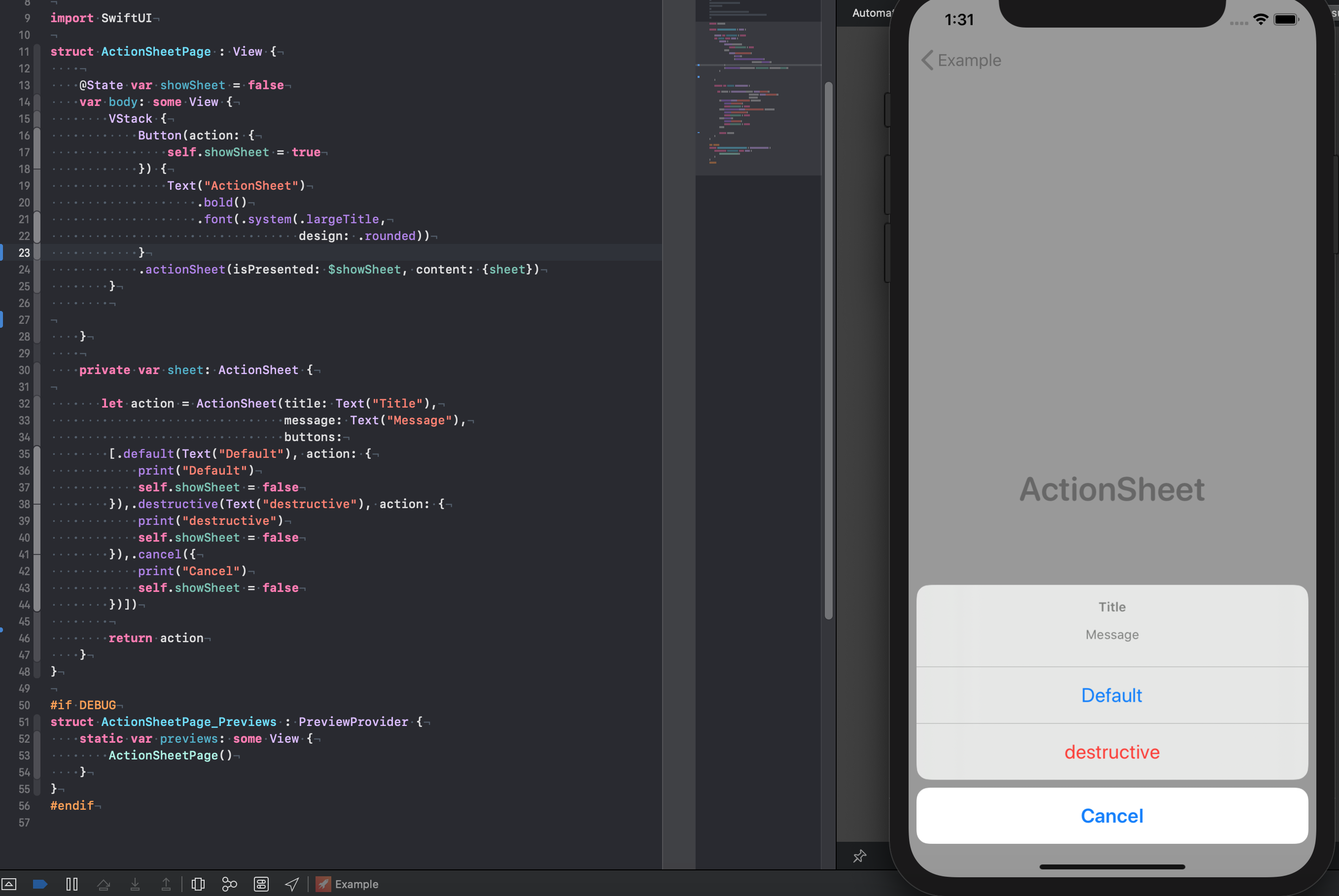
ActionSheet
ActionSheet 用于弹出一个选择框。
示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
| ActionSheet(title: Text("Title"),
message: Text("Message"),
buttons:
[.default(Text("Default"), onTrigger: {
print("Default")
self.showSheet = false
}),.destructive(Text("destructive"), onTrigger: {
print("destructive")
self.showSheet = false
}),.cancel({
print("Cancel")
self.showSheet = false
})])
|
使用:
1
| .actionSheet(isPresented: $showSheet, content: {sheet})
|

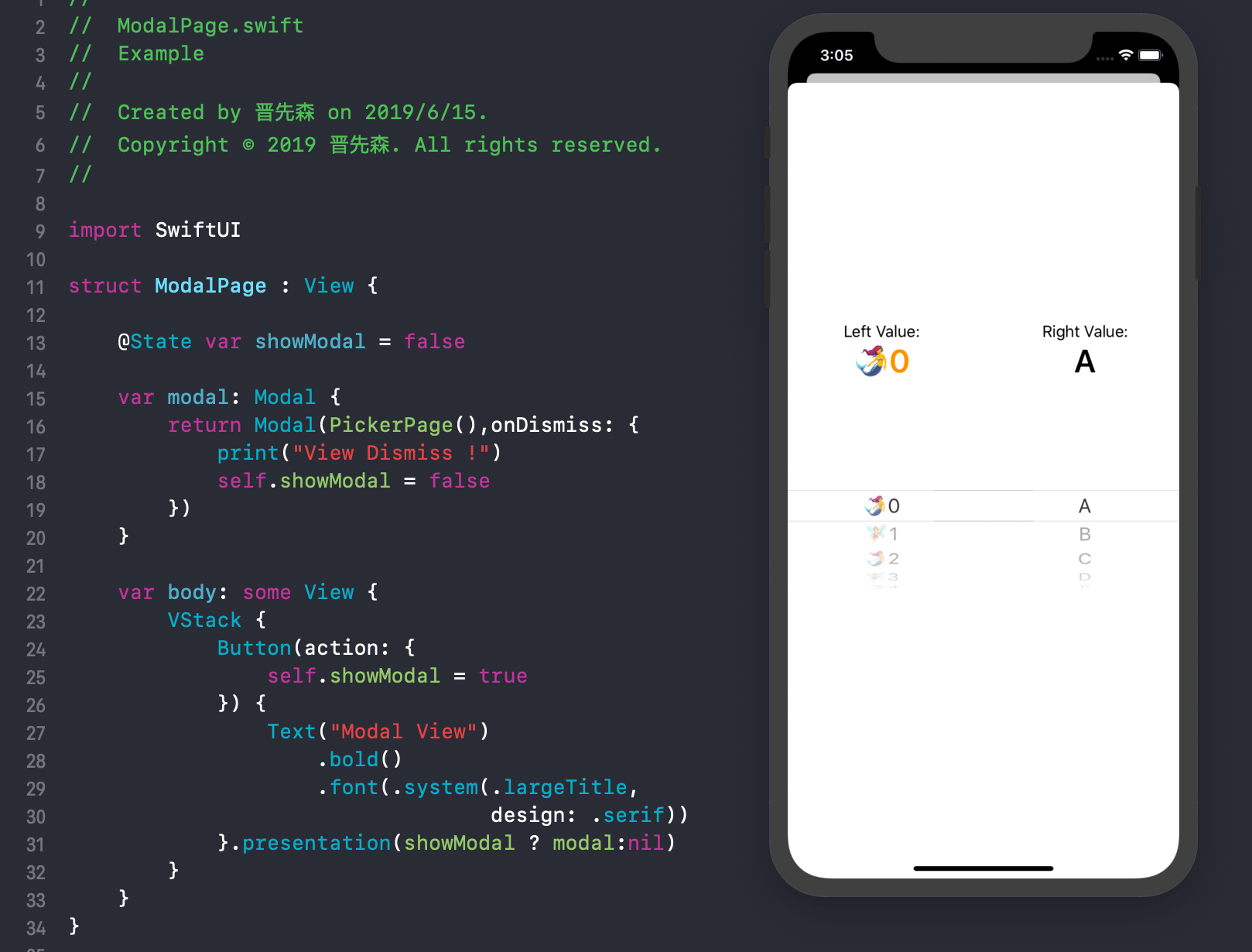
Modal
Modal 用于弹出一个视图。
示例:
1
2
3
| Modal(Text("Modal View"),onDismiss: {
print("View Dismiss !")
})
|

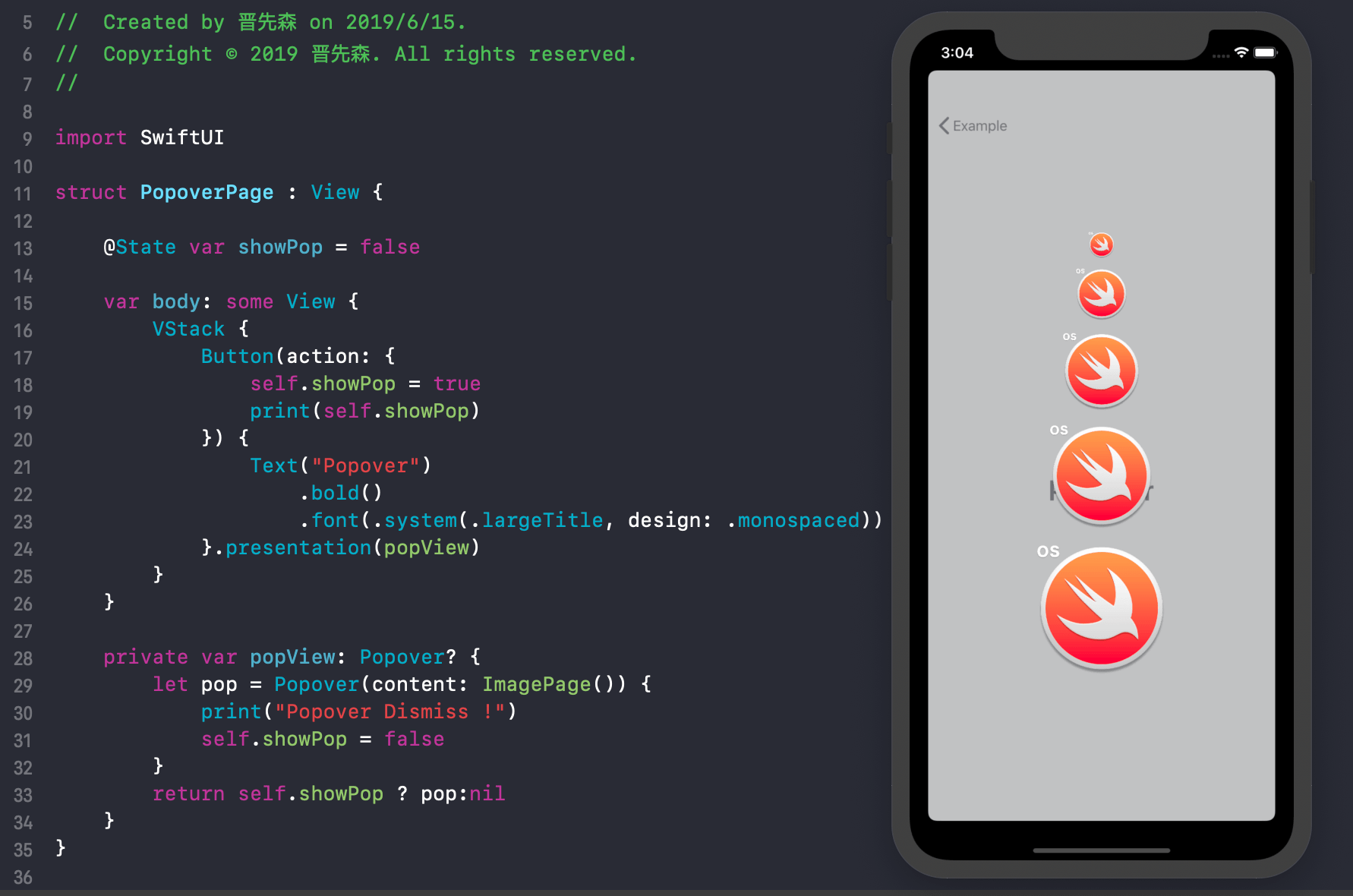
Popover
Popover 用于弹出一个视图,样式见下方运行结果。
示例:
1
2
3
| .popover(isPresented: $showPop, content: {
ImagePage()
})
|